In een serie blogs neem ik je mee in de wereld van conversie optimalisatie (CRO). In mijn vorige blogs heb ik uitgelegd wat conversie optimalisatie inhoudt en hoe je start met conversie optimalisatie. In dit blog behandel ik een aantal learnings die bijdragen aan een (beter) converterende landingspagina.
Let op; elke website, doelgroep en branche is anders. Het klakkeloos overnemen van deze learnings betekent niet dat de conversie op elke landingspagina van elke willekeurige website direct vertienvoudigd. Wel biedt het een goed startpunt om kritisch te kijken naar je huidige landingspagina’s en om te testen wat voor jouw website, branche en doelgroep werkt.
Tip 1: wat is je doel en wie is je doelgroep?
Beantwoord voor je een pagina gaat ontwerpen of optimaliseren de volgende vragen:
- wat is het doel van de pagina;
- wie is je doelgroep, waar heeft de doelgroep behoefte aan en hoe ziet de klantreis eruit;
- en hoe komen bezoekers op de landingspagina terecht? Welk pad doorloopt de bezoeker en wanneer komen ze op de landingspagina uit?
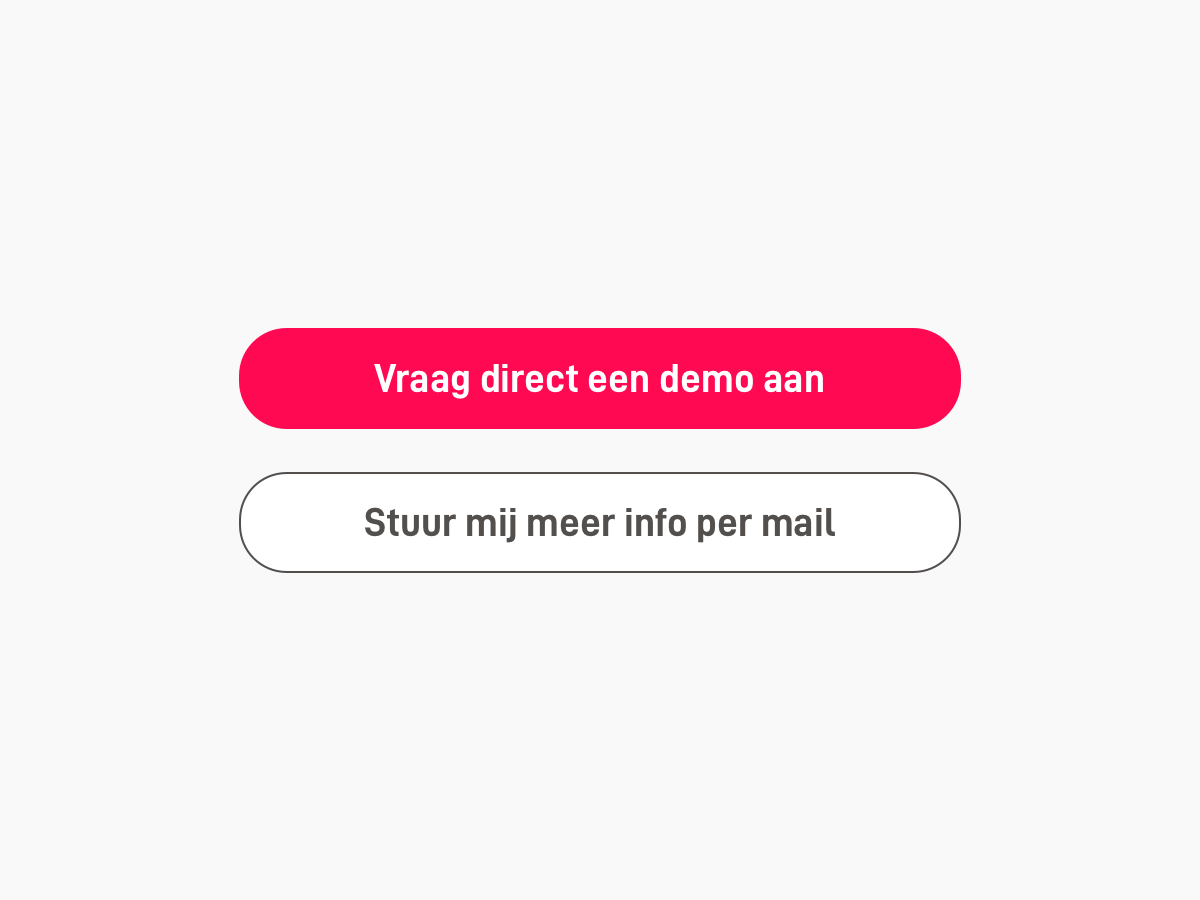
Je moet conversies eerst definiëren voordat je ze kunt meten. Kies één primaire conversie voor de landingspagina. Hoe meer je vraagt van de bezoeker, hoe meer de bezoeker wordt afgeleid, waardoor de kans kleiner wordt dat ze een doel voltooien. Gebruik je meerdere conversies op een pagina, bijvoorbeeld een demo-aanvraag en een informatie aanvraag? Maak dan een visueel onderscheid tussen de primaire en secondaire call to action.  Daarnaast is het belangrijk dat je je doelgroep leert kennen. Wie is je doelgroep? Welke problemen ervaren ze? Welke twijfels of onzekerheden hebben ze over de/jouw oplossing? Waar heeft de doelgroep behoeften aan en hoe ziet de klantreis eruit? Leer je doelgroepen kennen met een doelgroeponderzoek. Ga bijvoorbeeld met je doelgroep in gesprek, doe een zoekwoordenonderzoek en stel persona’s op.
Daarnaast is het belangrijk dat je je doelgroep leert kennen. Wie is je doelgroep? Welke problemen ervaren ze? Welke twijfels of onzekerheden hebben ze over de/jouw oplossing? Waar heeft de doelgroep behoeften aan en hoe ziet de klantreis eruit? Leer je doelgroepen kennen met een doelgroeponderzoek. Ga bijvoorbeeld met je doelgroep in gesprek, doe een zoekwoordenonderzoek en stel persona’s op.
Tip 2: houd rekening met het meest gebruikte device
Kijk in analytics programma's zoals Google Analytics welk device - tablets, mobiel of desktop - het grootste deel van de bezoekers gebruikt en pas je aanpak hierop aan. Per organisatie, website en doelgroep kan dit verschillend zijn. In het ene geval kan het betekenen dat je je focust op mobiele gebruikers, terwijl een andere organisatie meer desktop bezoekers heeft. Het kan zelfs zo zijn dat je veel mobiele bezoekers hebt, maar een belangrijk doel - zoals een boeking - in de meeste gevallen op desktop wordt voltooid. Bekijk dit dus per pagina en doel. Een aanpak die je kunt hanteren als mobiele bezoekers belangrijke doelen op je website voltooien, is mobile first: ontwerp de landingspagina met mobiele apparaten als uitgangspunt. Bezoekt men de website op een laptop of tablet dan wordt de weergave afgeleid van het mobiele design. Mobiel is leidend en krijgt de meeste prioriteit, zodat de landingspagina op mobiel goed wordt weergegeven en geen extra struikelblok vormt. Als je van een huis naar een flat gaat verhuizen moet je spullen wegdoen, omdat je minder spullen kwijt kunt in de kleinere ruimte. Maak je enkel een desktop design voor je landingspagina, dan geldt eigenlijk hetzelfde. Veel informatie en grote elementen kunnen ervoor zorgen dat de landingspagina op mobiel rommeliger en minder gebruiksvriendelijker oogt. Als je daarom spullen - of in dit geval informatie en elementen - wegdoet klopt het geheel niet meer. Woon je daarentegen eerst in een flat dan ben je door de kleine ruimte kritischer op wat je écht nodig hebt. En dat geldt ook voor je landingspagina: de kleine ruimte dwingt je om kritisch te kijken naar de informatie die je toont. Grote kans dat je makkelijker tot de kern komt en alleen de dingen op de pagina opneemt die bijdragen aan het doel van de pagina. 
Tip 3: onzekerheden en twijfels wegnemen
Je doelgroep heeft een probleem of vraag en jij kunt dit met jouw product of dienst oplossen. Toch hebben ze hun probleem nog niet opgelost. Onzekerheden, twijfels of vragen houden hen tegen. Als je onderzoek hebt gedaan naar je doelgroep weet je precies wat jouw doelgroep op dit moment tegenhoudt. Begin dus boven de vouw met uitleggen hoe het product of de dienst het probleem van de doelgroep oplost, toon de voordelen en product- of dienstinformatie die de meest genoemde onzekerheden wegnemen. Houd het kort, maar ga naarmate de bezoeker verder scrollt dieper op de punten in. Voorkom hierbij wel dat de bezoeker wordt afgeleid met onnodige informatie of uitstappunten naar andere pagina’s. Herhaal de belangrijkste punten bij de call to action. Zorg dat de bezoeker zich kan identificeren met de situaties die je omschrijft, voorbeelden die je noemt en ondersteunende fotografie en video’s.
Tip 4: belangrijkste informatie boven de vouw
Zorg ervoor dat de belangrijkste informatie boven de vouw staat. Dit is de informatie die je als bezoeker direct ziet, zonder te moeten scrollen. Zorg voor een sterke titel, activerende tekst en een duidelijke call to action. Bezoekers vinden het prettig als ze een tekst kunnen ‘scannen’. Zorg ervoor dat ze niet moeten zoeken naar informatie en gebruik onder andere kopjes, opsommingen, buttons, korte alinea’s, korte zinnen, afbeeldingen en video’s. Dit maakt de tekst visueel aantrekkelijker.
Tip 5: Voeg sociale bewijskracht toe
Sociale bewijskracht is een van de krachtigste beïnvloedingsmechanismen. Kiezen en overgaan tot actie wordt een stuk eenvoudiger als de bezoeker ziet dat anderen, waarmee ze zich kunnen identificeren, een positieve ervaring hebben gehad. Voeg daarom relevante en specifieke sociale bewijskracht toe. Kies voor recensies van mensen met wie de doelgroep zich kan identificeren en zorg dat hierin concreet wordt uitgelegd welk probleem is opgelost en wat dit heeft opgeleverd. Maak het daarnaast visueel. Laat bijvoorbeeld een reeks logo’s zien van bedrijven in dezelfde branche als de bezoeker. Een reeks logo’s roept sneller herkenning op dan een lijst met bedrijfsnamen. En ook hier geldt; hoe herkenbaarder hoe beter.
Tip 6: ga eerst schetsen
Ga niet meteen in het CMS aan de slag met het ‘in elkaar klikken’ van de landingspagina. Maak eerst een schets waarin je bovenstaande tips verwerkt. Redeneer vanuit de doelgroep en werk indien mogelijk samen met andere marketeers en/of een copywriter. Waar komt de bezoeker vandaan? Welke actie wil je dat de bezoeker uitvoert? Hoe ga je de bezoeker overtuigen/verleiden om dit te doen? Schets alternatieven, leg deze naast elkaar en voeg de beste elementen samen tot een landingspagina.
Tip 7: blijf meten en optimaliseren
Je bent in feite nooit klaar met optimaliseren. Er is altijd wel iets dat beter kan. Blijf daarom meten en optimaliseren. Voer A/B testen uit om te achterhalen wat het beste werkt op welke pagina en blijf in gesprek met je doelgroep. Online gedrag en onzekerheden kunnen veranderen. Het is aan jou om hierop in te blijven spelen en het beste rendement uit je landingspagina te halen. Dit blog maakt onderdeel uit van een serie over conversie optimalisatie. In eerdere blogs stond ik stil bij wat conversie optimalisatie is en hoe je ermee start. In mijn volgende blog geef ik tips voor het optimaliseren van formulieren.