Soms begint het ontwerpproces met een leeg wit document of vel papier. Vaker begint het met een bestaande huisstijl. Een ander beginpunt kan een stijl zijn die de opdrachtgever passend vindt voor zijn klus. Wat het beginpunt ook is, uiteindelijk gaat een ontwerper aan de slag met de basis bouwblokken van een ontwerp: kleuren, vormen, beeldmateriaal en letters. Voor interactieve ontwerpers komt daar onder andere ook User Interaction (UI) en User Experience (UX) bij.
Kleuren, vormen en beeldmateriaal zijn duidelijk herkenbare elementen in een ontwerp. Interactie daarentegen is meestal al wat lastiger voor een opdrachtgever om een helder beeld van te krijgen. Al is er steeds meer software waarmee je een impressie kunt geven van een echt werkend product (prototype). Dit maakt het makkelijker voor een interactieve ontwerper om zijn bedoelingen over te brengen op een klant maar ook op een programmeur of ander teamlid.
Het grote onderbelichte element van de ontwerpdiscipline is de (web)typografie. Typografie is de kunst van het vormgeven, zetten en plaatsen van tekst, zowel voor functionele als esthetische doeleinden. Zelfs voor veel ontwerpers is het geen gesneden koek. Natuurlijk, elke ontwerper kan een geschikt font – of lettertype (typeface) zoals het echt heet – uitkiezen voor het project op esthetische waarde. Dat was in ieder geval wat ik vaak deed: op gevoel door een verzameling lettertypes struinen op zoek naar de best passende letter bij de andere huisstijl elementen. Bijvoorbeeld een lettertype met afrondingen als de huisstijl een zachte en vriendelijke uitstraling heeft. Of de – ontwerpers nachtmerrie – Comic Sans gebruiken door niet ontwerpers als iets voor kinderen bedoeld is en het een guitige uitstraling moet krijgen.
Leesbaarheid & herkenbaarheid
De vorm en stijl van een letter is maar één aspect van een lettertype. En naar mijn mening bij lange na niet het belangrijkste aspect, want dit is dat je de tekst gewoon goed kunt lezen! Dit aspect is in de typografie onderverdeeld in twee delen. Er is de ‘leesbaarheid’ (readabillity) van een tekst. Dit is hoe de letters en woorden zijn gerangschikt. Bijvoorbeeld hoeveel woorden staan er op één regel, hoe groot is de afstand tussen verschillende regels (interlinie) of hoe groot is de ruimte tussen afzonderlijke letters (spatiëring). Dit is het vakgebied van de ouderwetsche typograaf.

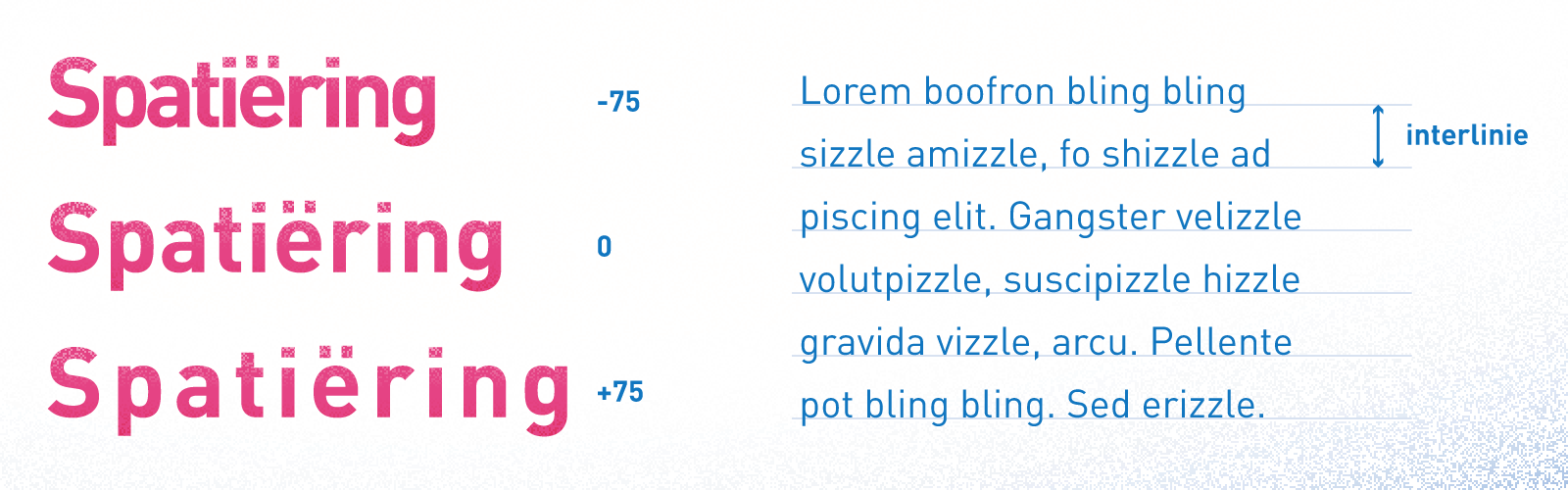
Spatiëring & Interlinie: de ruimte tussen afzonderlijke letters en regels
En dan is er nog de ‘herkenbaarheid’ (legibillity) van een lettertype. Dit gaat ook over de leesbaarheid, maar dan meer over de helderheid van de vorm en restvormen van een letter. Over het contrast en de eenvoud en openheid van afzonderlijke letters. Maar ook of een letter breed is of juist smal. Kortom hoe makkelijk is het om een afzonderlijke letter te herkennen als letter.

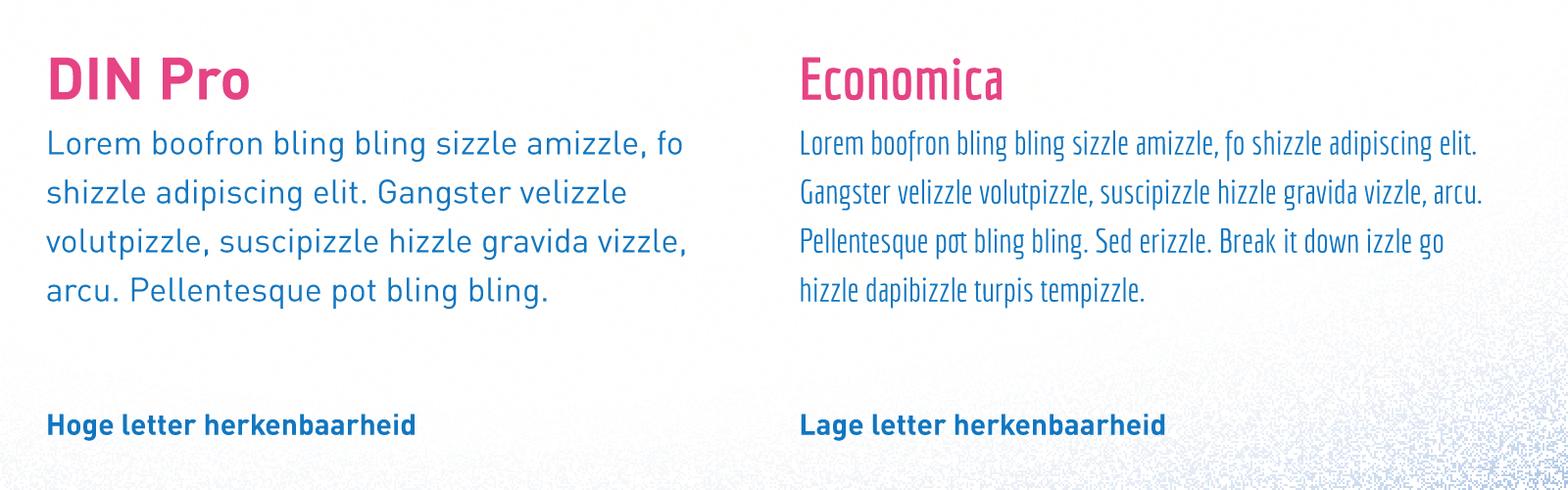
Verschil in letter herkenbaarheid
Hierin kunnen weer verschillende zaken van invloed zijn: bijvoorbeeld hoe groot worden de letters gebruikt en hebben de letters schreven (dwarsstreepjes) of niet. Maar natuurlijk ook of de letters offline of online gebruikt worden. Vroeger werd de letter herkenbaarheid van schreefletters hoger geacht. Het bekende voorbeeld is dat van kranten die offline veel gebruik maken van schreefletters in hun lopende tekst (body tekst).

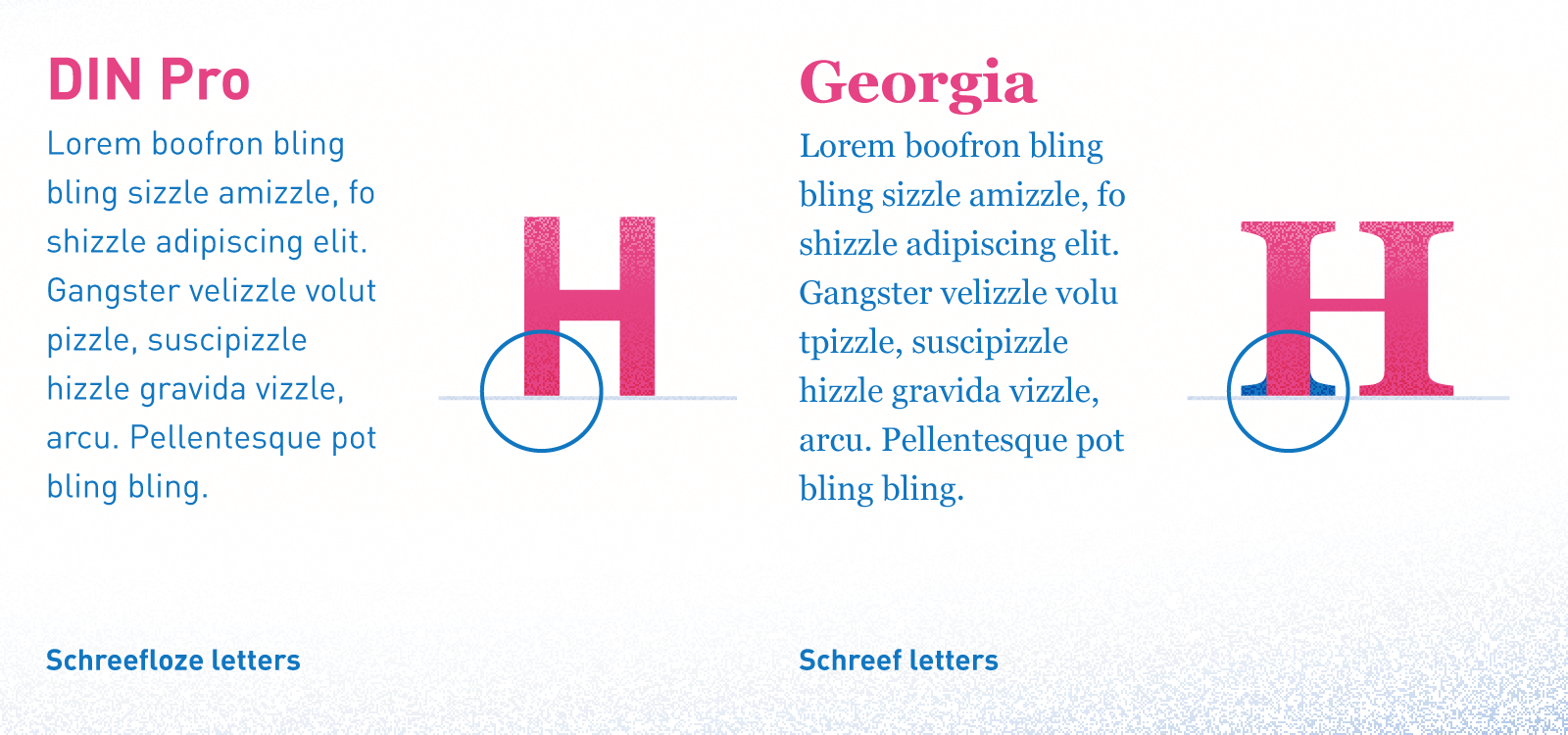
Schreefloze vs. schreef letters
De dwarsstreepjes op de onzichtbare basislijn zorgen ervoor dat er toch een zichtbare lijn ontstaat, wat een zin beter leesbaar maakt. Al wordt deze truc online vaak niet toegepast, vooral omdat de resolutie van een gemiddelde beeldscherm lager is dan dat van drukwerk. Hierdoor doet een schreefletter vaak meer afbreuk aan de leesbaarheid van een lopende tekst online dan dat de schreven ervoor zorgen dat een regel beter leesbaar is. Dit komt vooral doordat beeldschermen voor een gemiddelde letter in een lopende tekst maar 12-14 pixels gebruiken. Om een letter glad en niet gepixeld te laten zien worden de lettervormen geanti-aliast. Dit houdt in dat er half gekleurde pixels gebruikt worden die de achtergrond kleur met de kleur van de tekst mengen. Elke schreef of elke ander extra detail van een letter voegt meer anti-aliasing pixels toe, waardoor de letter vorm minder goed leesbaar wordt.

Extra anti-aliasing bij schreefletters zorgt voor een verslechterde leesbaarheid
Online gebruik van typografie
Tegenwoordig lees je waarschijnlijk vaker en meer op een scherm dan in gedrukte vorm. Van je grote scherm op je bureau tot het relatief kleine scherm op je telefoon of smartwatch. Als je de online herkenbaarheid van een letter nog verder wilt vergroten dan komt ook de zogenaamde x-hoogte om de hoek kijken.

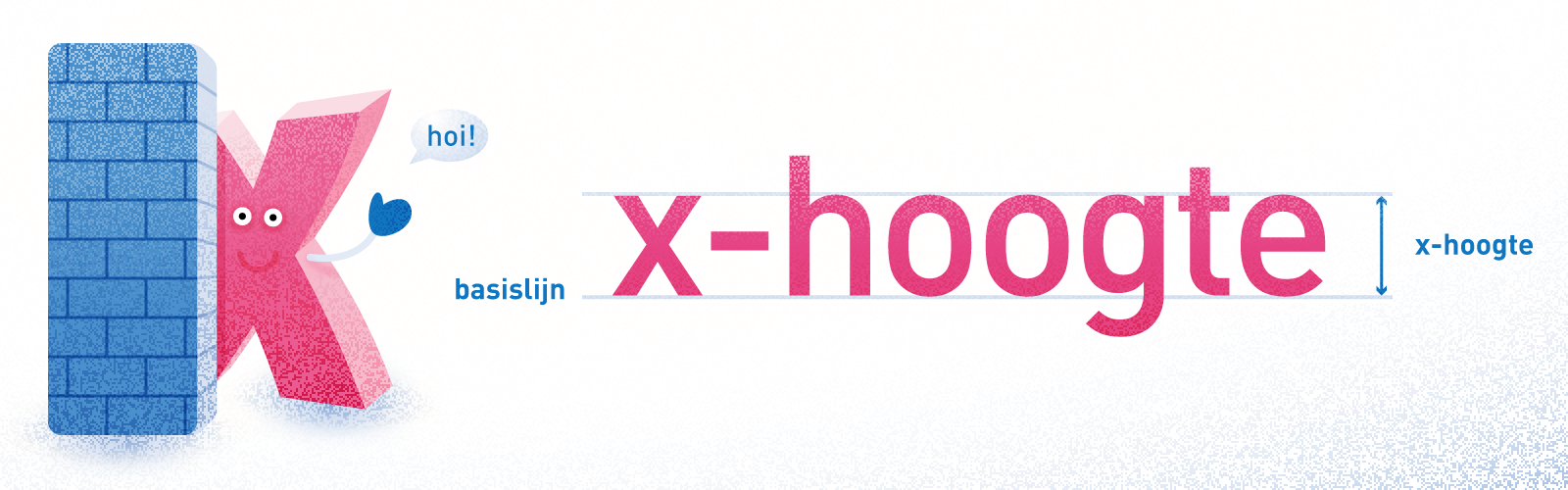
Het belang van een goede x-hoogte bij online gebruik van letters
Uiteraard is bij offline tekst dit aspect ook van belang, maar vooral online is hier extra winst te behalen. Simpel omdat de resolutie van het gemiddelde beeldscherm lager is dan dat van drukwerk. Zelfs de beeldschermen met de hoogste resolutie hebben vaak nog een lagere resolutie dan gedrukte tekst. Hoe opener een letter is hoe leesbaarder die is. Als de x-hoogte groter is dan staan de horizontale delen van de lettervorm verder uit elkaar wat de letter beter leesbaar maakt.

Letters met een grotere x-hoogte zijn over het algemeen beter leesbaar
Uitzonderingen met diakritische tekens daar gelaten, zoals Nick Keppel terecht aanhaalt. Diakritische tekens zijn de speciale toevoegingen aan een letter zoals een streepje op een é (acute), of een dakje op een â (circumflex). In het Nederlands zijn dit soort toevoegingen zeer minimaal aanwezig en is het niet nodig om daar rekening mee te houden. In het Pools of Turks daarentegen kan het wel een onderdeel zijn waar je als ontwerper over na moet denken bij de keuze van het lettertype van je lopende tekst.
Andere typografische onderdelen
Naast x-hoogte, schreef of schreefloze letters of het aantal woorden op een regel zijn er nog meer aspecten van belang als je op zoek gaat naar een lettertype voor je project. Zo is het ook fijn dat er naast hoofdletters (kapitalen), kleine letters (onderkast) ook de letters met de meest voorkomende driakritische tekens beschikbaar zijn. Veel online gratis te downloaden lettertypes missen vaak dit soort toevoegingen. Een ander onderdeel wat erg belangrijk is, is de kerning van een lettertype. Kerning is de horizontale afstand tussen afzonderlijke letters waarbij de ruimte tussen de letters (optisch) gelijk is gemaakt. Tekst is het makkelijkst leesbaar als alle letters evenwichtig naast elkaar staan. Op deze manier ontstaat een rustig woordbeeld dat makkelijker te herkennen is.

Kerning is ook sterk van invloed op de leesbaarheid van een tekst
Daarnaast is het ook onesthetisch als er te grote of kleine ruimtes tussen letters zitten. Er kunnen zelfs andere woorden ontstaan met hilarische gevolgen. Dit fenomeen staat bekend onder de naam keming: de ‘r’ en ’n’ in ‘kerning die te dicht op elkaar staan en een ‘m’ vormen. Een goede kerning in een lettertype is helemaal niet zo vanzelfsprekend als je zou denken. Ga maar na hoeveel lettercombinaties je kunt maken als een lettertype een paar honderd tot zelfs duizend letters bevat!
Een eigen lettertype maken
Om echt alle typografische mogelijkheden on onmogelijkheden te ontdekken voor zowel online én offline heb ik het idee opgevat om de volgende stap te nemen: een eigen lettertype maken! En waar start (bijna) elke beginnend letterontwerper mee? Juist, je eigen handschrift digitaliseren! Er is weinig toffer dan je eigen handschrift als lettertype te hebben, toch? Wat begonnen is als een testje met de weinig enerverende naam ‘De Daan’ is langzaam uitgegroeid tot een volwaardig lettertype met bijna 500 karakters met de naam Agràve.

Agràve: een eigen ontworpen letterype
Meer over deze zoektocht naar een goed leesbare en herkenbare geschreven letter in een volgend blogbericht! Mocht je vragen hebben over typografie of illustraties, laat het me weten!