Wanneer je websites of webapplicaties maakt heb je te maken met een snel veranderend medium, met haast nog sneller veranderende software: de browser. Browsermakers als Google, Mozilla, Microsoft en Apple introduceren in rap tempo vernieuwingen in hun producten (het bewijs zie je in deze tijdlijn). Als gebruiker heb je dus de taak om bij te blijven en regelmatig software-updates uit te voeren.
Dat gaat niet altijd automatisch. Binnen een organisatie kan het soms lastig zijn om andere software te installeren, en bepaalde browsers (voornamelijk Internet Explorer) updaten zichzelf niet naar een volgende versie als je systeem te oud is. Als developer moet je er daarom goed over nadenken welke browserversies ondersteund moeten worden voor het product dat je ontwikkelt. Optimaliseren voor alles zou ideaal zijn, maar is in de praktijk onmogelijk. Optimalisatie voor verouderde systemen kost namelijk veel tijd en kan gewoonweg niet altijd. En hoeveel mensen bekijken jouw website eigenlijk nog met hun PalmPilot of in Netscape? In dit blog licht ik toe hoe wij, in samenspraak met onze klanten, de keuze maken.
Het leed dat Internet Explorer heet
Internet Explorer (IE) is vaak het mikpunt van kritiek van developers. Nietsvermoedende gebruikers kijken rond op het internet met verouderde browsers, die technisch niet alleen minder kunnen, maar ook vatbaarder zijn voor virussen of andere gevaren. Gelukkig hebben de meeste browsers sinds lange tijd een andere manier van updaten: zij updaten automatisch naar volgende versies, bij het opstarten en afsluiten van het programma. Zo ben je altijd voorzien van de laatste technische mogelijkheden en beveiligingen. Internet Explorer doet dit niet: iedere versie van deze browser ontvangt alleen noodzakelijke updates, zoals fixes voor veiligheidsproblemen.

Buiten IE bestaan er voldoende andere grote browsers die al lange tijd updatebaar zijn.
Om dit leed iets te verzachten heeft Microsoft op 12 januari 2016 een verandering in zijn beleid doorgevoerd: vanaf deze datum worden “alleen voor de meest recente versie van Internet Explorer die voor een ondersteund besturingssysteem beschikbaar is, technische ondersteuning en veiligheidsupdates aangeboden” (bron). Wat houdt dit in voor de producten en diensten die wij leveren?
Wat ondersteunt Microsoft?
Wat zijn precies de feiten? De exacte tekst van het nieuwe beleid van Microsoft luidt:
“Vanaf 12 januari 2016 worden alleen voor de meest recente versie van Internet Explorer die voor een ondersteund besturingssysteem beschikbaar is, technische ondersteuning en veiligheidsupdates aangeboden. Internet Explorer 11 is de laatste versie van Internet Explorer en hiervoor blijft u beveiligingsupdates, compatibiliteitsoplossingen en technische ondersteuning ontvangen in Windows 7, Windows 8.1 en Windows 10.” - Microsoft (bron)
Twee vragen die deze woorden oproepen zijn:
Wat is een “ondersteund besturingssysteem”?
Wat is de laatste versie van IE voor deze besturingssystemen?
Op deze pagina kun je vinden wat de officiële support lifecycle is vanuit Microsoft aangaande Internet Explorer. Daaruit volgt in het kort onderstaande tabel:
Versie besturingssysteem
Meest recente, nog ondersteunde IE versie
Windows 10
IE11*
Windows 8.1
IE11
Windows 7 met SP1**
IE11
Windows Vista met SP2**
IE9
* IE11 wordt meegeleverd, maar ook de nieuwe, wél updatebare browser Edge.
** SP staat voor Service Pack, een grote algemene update met veel verbeteringen.
Expliciet niet opgenomen in deze tabel zijn Windows 7 zonder SP1 (gebruikte IE9) en Windows 8 (gebruikte IE10). Voor die besturingssystemen biedt Microsoft helemaal geen ondersteuning meer. Ook Windows XP (IE8) is al lange tijd geen ontvanger meer van ondersteuning vanuit deze softwaremaker.
De tabel laat duidelijk zien dat de focus wordt gelegd op het zoveel mogelijk introduceren van versie 11, en het zoveel mogelijk uitfaseren van versies 9 en 10, tot vreugde van met name front-end developers. Alleen in combinatie met Windows Vista SP2 is IE9 nog de beste beschikbare versie, die voorlopig dus ook updates ontvangt. Wel is Vista tegenwoordig, volgens de statistieken onder internetters in Nederland, een zeer weinig gebruikt besturingssysteem. Of je hiervoor ondersteuning wilt meenemen, zal afhankelijk zijn van je doelgroep en de grootte van de investering die het met zich meebrengt, wat per project zal verschillen.
Waarom updaten?
Maar waarom zou je de moeite nemen een nieuwe browser te installeren, als de oude nog prima werkt?
Er zijn significante risico’s verbonden voor uw computer, en in het verlengde daarvan ook voor uw bedrijf, aan het niet updaten van browsers. Dit geeft Microsoft ook zelf aan op haar supportpagina. Belangrijk is vooral dat de beveiliging van oude browsers tekort kan schieten, waardoor je kwaadwillenden in de kaart speelt. Daarnaast blijven andere softwarepartijen wel vernieuwen, en werken nieuwe webapplicaties die u graag wilt gebruiken mogelijk niet met oude browsers. Microsoft geeft aan dat ook het eigen Office 365 het beste werkt in de meest recente browsers.
Met een oude versie blijven werken (van welke browser dan ook) kan u dus niet alleen van voordelen onthouden, maar zelfs direct vervelende nadelen opleveren.

Via websites als outdatedbrowser.com kun je mensen bewust maken van het bestaande spectrum en stimuleren om een oude versie te updaten.
Edge
Vanaf Windows 10 levert Microsoft een nieuwe browser mee: Edge. Voor developers is dit goed nieuws, aangezien deze browser wél in staat is tot updaten naar nieuwe versies. Daarmee zal op termijn het gebrekkige updatebeleid van Internet Explorer geen doorn in het oog meer zijn. Het is dan ook aan te raden van deze browser gebruik te maken als je daar beschikking over hebt. Edge zal de komende jaren de nieuwe standaard gaan worden op Windows systemen.
Browserondersteuning bij Netvlies
Daarom is één van de vragen die een van onze front-end developers zal stellen bij een nieuwe opdracht: hoe zit het met de browser ondersteuning binnen dit project? Per project maken we hier namelijk een afspraak over. Om hier een goed antwoord op te vormen nemen we een aantal aspecten mee in de beslissing.
Bestaande gebruikers
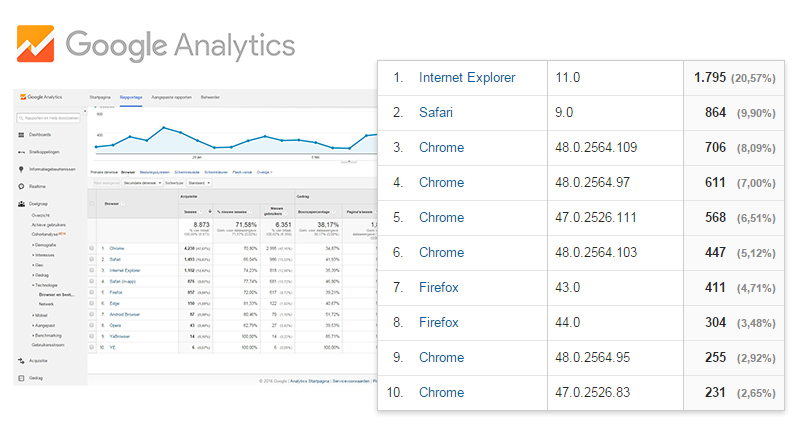
Vaak heeft een partij voordat we aan de slag gaan al een website, en moet die vernieuwd worden. Het belangrijkste is dan te kijken naar de bestaande gebruikers die de website bezoeken. Door naar de statistieken te kijken kom je erachter wat de meest voorkomende systemen, browsers en locaties zijn van de bezoekers. Deze gegevens nemen we mee in het uiteindelijke besluit. Zo kan het bijvoorbeeld zijn dat een specifieke gebruikersgroep nog veel gebruik maakt van een oudere browserversie. We kunnen dan samen besluiten om deze browser mee te nemen in de ontwikkeling en de tests.

Iedere website kan te maken hebben met een doelgroep met een grote diversiteit aan browser versies.
Lees ook: 10 waardevolle basisinstellingen voor Google Analytics »
Daarbij kan informatie van een klant zelf een verrijking zijn: een klant heeft veel zicht op wie de doelgroep zou moeten zijn, en wat voor technologie die doelgroep normaliter tot zijn beschikking heeft. Voor een recente opdracht is de kennis van de klant bijvoorbeeld van belang geweest: hierbij waren aardappeltelers de doelgroep, en was bekend dat veel van hen de webapplicatie waarschijnlijk gingen gebruiken op een iPad, vanaf het land of zelfs vanuit de trekker. Hier hebben we dus rekening mee gehouden tijdens het ontwikkelen en testen.
Algemene statistieken
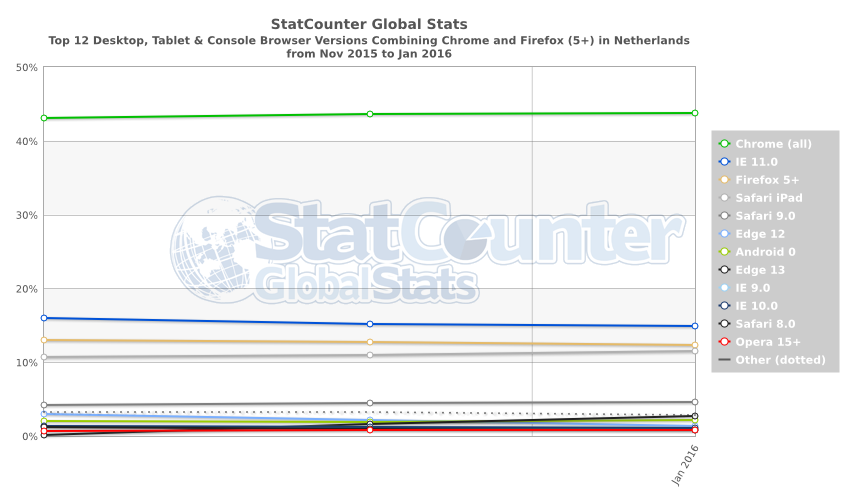
Daarnaast adviseren wij in wat er momenteel op de markt gangbaar is. Welke browserversies zijn inmiddels “dood”, welke komen veel voor, en welke zijn opkomend? Vaak is dit op basis van een statistiek van het browsergebruik van de afgelopen 3 maanden binnen Nederland (of andere locaties indien van toepassing), zoals je bij Statcounter kunt opvragen:

Dit is ook handige info wanneer een nieuwe (sub)site wordt gemaakt waar nog geen bestaande gebruikersinformatie van beschikbaar is.
De klant als gebruiker
Ook de klant zelf heeft soms bepaalde apparatuur die veel gebruikt wordt. Misschien werkt iedereen binnen de organisatie op een bepaald type laptop, of heeft iedereen een iPhone van de zaak. Dit is handig om te weten om niet voor verrassingen te komen staan bij bijvoorbeeld presentaties, of bij het efficiënt verwerken van bugs (“op mijn scherm is het nog steeds niet veranderd!”). Het kan zelfs zijn dat je bepaalde afspraken maakt om te optimaliseren voor een specifieke bedrijfseigenschap, zoals een schermgrootte. Dit is echter altijd een overweging van investering (tijd en geld) versus resultaat: het is leuk om als klant je eigen website optimaal te zien, maar zien de gebruikers van de website daar ook iets van? Het kan zijn dat maar 0.01% van je bezoekers deze specifieke eigenschap ook heeft.
Al deze overwegingen nemen we mee in het uiteindelijke besluit, en het resulterende lijstje aan browsers gebruiken we in het proces. Ontwikkelaars nemen in hun overwegingen mee of een bepaalde functie of layout wel werkt in de afgesproken browsers, en de testers checken hierin de website of applicatie.
Dat wij deze browsers "ondersteunen" betekent dus niet dat een website compleet onbruikbaar is in andere browsers die we niet genoteerd hebben. Heel vaak zal een website ook prima werken in de andere browsers. Het is alleen handig om een aantal afspraken te maken, om samen uit te kunnen gaan van dezelfde kwaliteit.
Ook omdat we gebruik maken van een aantal praktische theorieën en technieken zal een website overeind blijven in veruit de meeste gevallen.
Het beste uit een browser halen
Wat doe je bijvoorbeeld als je als developer graag gebruik wilt maken van een mooie techniek die beschikbaar is in nieuwere browsers, maar niet in de oudere? Vaak komt het neer op een overweging van een tijdsinvestering (is dit het waard?), op basis van een combinatie van de volgende twee termen.
Progressive enhancement
In het kort betekent dit: begin met een kleinschalige, werkende basis, en breidt het uit indien er meer mogelijkheden beschikbaar zijn (progressieve verbetering). Een simpel voorbeeld is het gebruik van “ronde hoeken” op elementen binnen een pagina. Een tijd geleden waren er maar een paar browsers die echte ronde hoeken konden weergeven op bijvoorbeeld knoppen. Je kunt dan veel tijd gaan steken in het werkend maken van ronde hoeken in oude browsers, door bijvoorbeeld van iedere ronde hoek ook een afbeelding te maken, en die te gebruiken in oude browsers. Dit is echter vaak de investering niet waard. Stel namelijk eens deze vraag: werkt de site of applicatie ook goed zonder de ronde hoekjes? Eigenlijk altijd is het antwoord: ja, alles werkt prima.
Maar ook als iets technisch mogelijk is, betekent het nog niet dat je het ook moet doen. Een voorbeeld is het gebruik van Google Maps op een pagina. Hier komt een aantal aspecten bij kijken die het onhandig zouden kunnen maken voor, bijvoorbeeld, een mobiele gebruiker:
Qua gebruikerservaring op een klein scherm is het onhandig. Je probeert bijvoorbeeld op je smartphone te scrollen binnen een pagina, maar zit opeens “vast” in de Google Map. Daarbij zijn de kleine knopjes haast niet afzonderlijk in te drukken met een normale vinger.
Bij het gebruik van Google Maps download je een aanzienlijke hoeveelheid scripts en data (afbeeldingen van kaarten), wat de ervaring via je mobiele verbinding veel langzamer kan maken.
Via het principe van progressive enhancement kom je uit op een betere oplossing voor kleine schermen: eerst laat je een kaart zien van de gewenste locatie, als simpele afbeelding. Als je daarna drukt op de kaart ga je naar Google Maps (op een smartphone opent dit een app). Als je een groter scherm hebt, laat je vanaf het begin juist wel een interactieve Google Maps zien (en laadt je dus alle MB’s aan data in), omdat we de aanname doen dat dit én makkelijker werkt, én je verbinding waarschijnlijk beter is dan een mobiele connectie. Ook dit is progressive enhancement. Exact dit voorbeeld wordt goed uitgelegd in dit filmpje:
Feature detection
Hoe weet je eigenlijk wat een browser allemaal wel en niet kan? En wat als een functie wel werkt in afgesproken browser A, maar niet in de óók afgesproken browser B?
Het blijkt voor developers helemaal niet handig om een website te bouwen alleen aan de hand van browsers. Wat als je een browser in de toekomst wilt weglaten of toevoegen, of wat als een gebruiker met een onbekende browser je website bezoekt? Als je op een link drukt in de Facebook app opent een zogenaamde in-app browser, ondersteun je die ook? En er zijn tegewoording ook genoeg TV’s met daarop een browser. Door deze diversiteit in software is het haast onmogelijk om alle mogelijkheden af te dekken.
Hier komt feature detection (detectie van mogelijkheden) bij kijken. In plaats van het kader “browsers” als uitgangspunt te nemen voor ontwikkeling, neem je de kaders van “features”. Je checkt hierbij of de gebruiker, ongeacht op welke manier deze je site bezoekt, bepaalde kenmerken ondersteunt. Bijvoorbeeld: kan de gebruiker locatiebepaling doorgeven? Zo ja, geef dan een notificatie met de vraag om deze te mogen gebruiken. Kan de gebruiker SVG afbeeldingen zien? Zo nee, val dan terug op PNG afbeeldingen. Kan de browser CSS transities weergeven? Zo ja, zorg dan dat de interacties van een mooie transitie voorzien zijn.
Op deze manier zorg je ervoor dat eigenlijk alle bezoekers je website optimaal kunnen gebruiken. Het maakt daarbij niet uit welke combinatie van besturingssysteem en browser ze gebruiken: met feature detection dek je alle mogelijkheden af.
Conclusie
Gebruikers en bedrijven hebben dus zelf een verantwoordelijkheid om hun software up-to-date te houden, en ook Microsoft neemt daar nu duidelijke stappen in. Mocht jouw bedrijf dus nog geen gebruik maken van de meest recente Internet Explorer versie, dan adviseren wij zo snel mogelijk te upgraden, en eventueel de site van Microsoft te bezoeken voor meer informatie. Ze bieden technische hulp en informatiebronnen op internet aan om het proces zo makkelijk mogelijk te maken.
Voor ons is het dus fijn als bedrijven meegaan met die veranderingen. Maar, wij gaan los daarvan altijd zo diep mogelijk in op de wensen en de realistische doelgroep van de klant: we zijn zelf up-to-date met de mogelijkheden en statistieken, we kunnen daar van afwijken in overleg met een klant, we beargumenteren per project waarom bepaalde keuzes in de browserondersteuning goed of slecht zijn, en we zijn bewust van de technische mogelijkheden om in nagenoeg alle gevallen het meeste uit een website te halen. Zo willen we graag ieder project tot een technisch succesvol einde brengen!
Wil je meer weten over browserondersteuning of heb je nog andere vragen, stuur mij een mail: [email protected].