De eerste voorzichtige conclusies van het artikel over dubbele resolutie afbeeldingen waren eigenlijk pas het begin van de zoektocht. Een zoektocht naar een mogelijke oplossing voor scherpe afbeeldingen op hoge resolutie schermen. Het eerste onderzoek wierp vooral een boel nieuwe vragen op. Van mijzelf maar ook via de reacties van lezers zijn er nieuwe vragen en inzichten gekomen.
Vragen zoals: wat gebeurt er als je niet de resolutie verdubbeld, maar slechts maal 1,5 doet? Dan wordt de bestandsgrootte uiteraard kleiner, maar is het eindresultaat dan nog steeds super scherp? Een andere vraag is of de techniek ook werkt met andere soorten afbeeldingen zoals patronen en logo’s of dat deze toch het beste werkt met fotografische afbeeldingen?
Veel vragen waar ik nog een antwoord op moest vinden. Vandaar dat ik m’n witte jas weer aan heb gedaan, de veiligheidsbril op heb gezet en mezelf heb opgesloten in het Netvlies Open Device Lab. Hier volgen de -uitvoerige- resultaten!
Werkt de techniek ook met andere fotografische beelden?
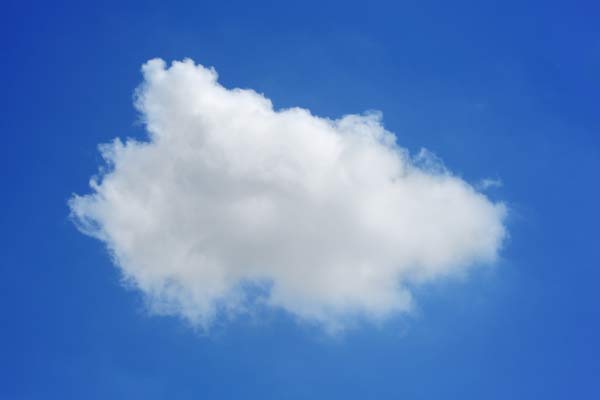
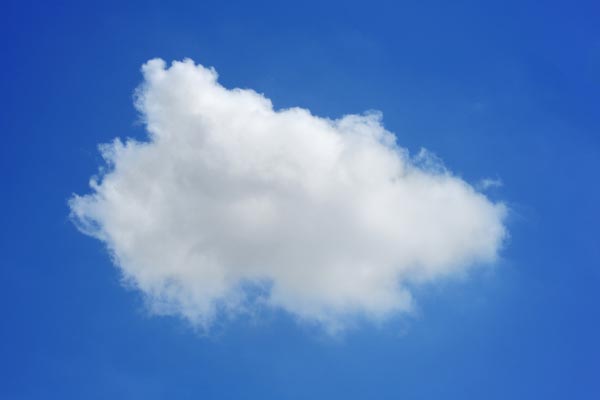
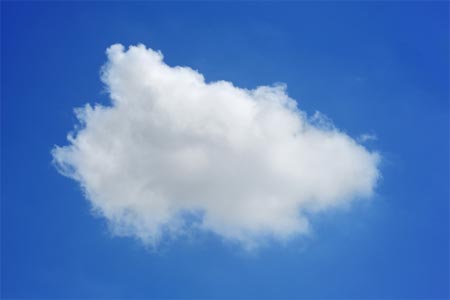
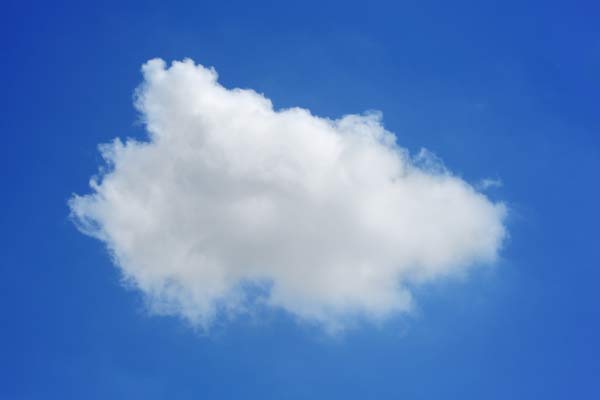
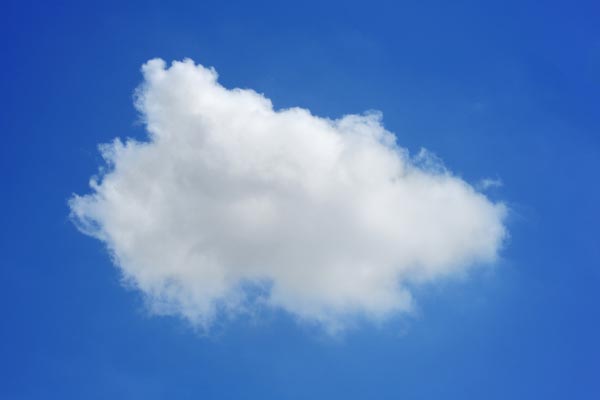
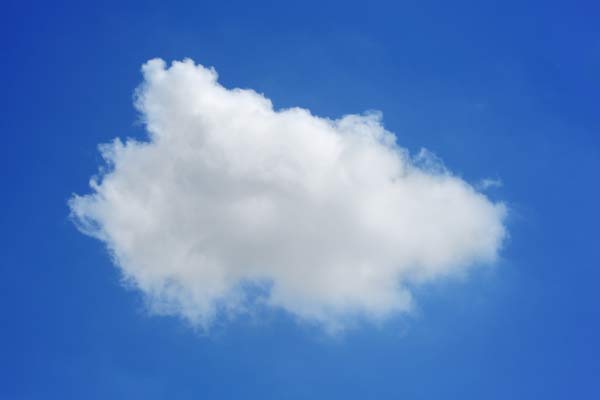
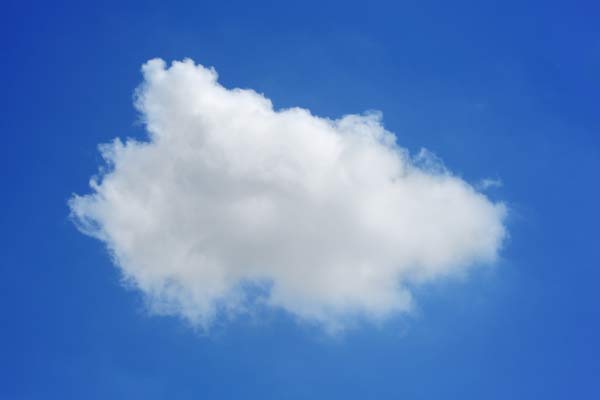
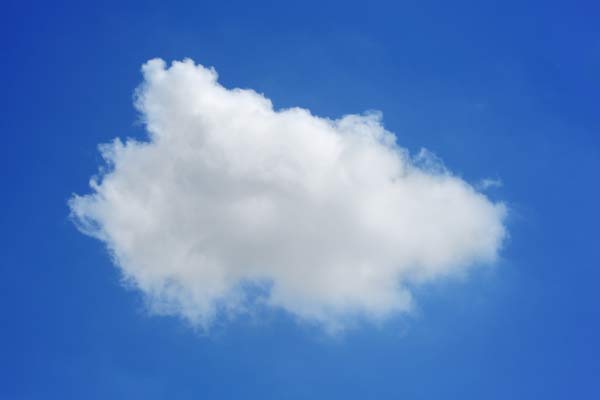
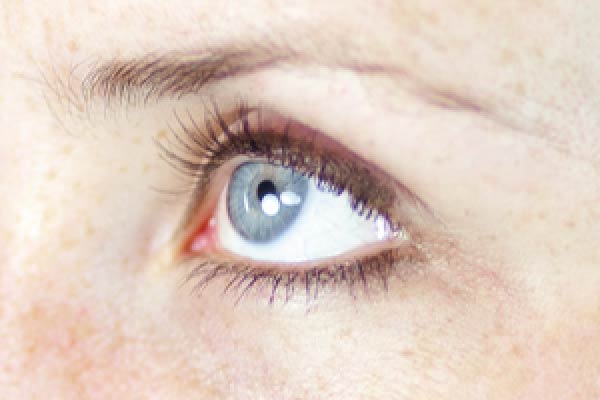
In de eerste serie afbeeldingen die ik gebruikt heb zaten vooral (close-ups van) mensen. Hoe gaan andere soorten fotografische afbeeldingen om met een hoge compressie? Ik heb een losse wolk en een uitzicht over Breda met een wolken lucht genomen als extra testafbeeldingen.
Basis
(300 x 200 px)
Retina resolutie
(600 x 400 px)

Jpg compressie 80 / 11 kb

Jpg compressie 19 / 19 kb
(75% van basis)
Jpg compressie 80 / 11 kb

Jpg compressie 50 / 11 kb (even groot als basis)

Jpg compressie 80 / 11 kb

Jpg compressie 65 / 16 kb (1,5x zo groot als basis)

Jpg compressie 80 / 11 kb

Jpg compressie 80 / 29 kb (volledig retina)
Basis
(300 x 200 px)
Retina resolutie
(600 x 400 px)

Jpg compressie 80 / 30 kb

Jpg compressie 19 / 19 kb
(75% van basis)
Jpg compressie 80 / 30 kb

Jpg compressie 31 / 30 kb (even groot als basis)

Jpg compressie 80 / 30 kb

Jpg compressie 50 / 45 kb (1,5x zo groot als basis)

Jpg compressie 80 / 30 kb

Jpg compressie 80 / 100 kb (volledig retina)
Conclusie
In de lucht met wolken zijn in de dubbele resolutie afbeelding wel kleine artifacten en lichte kleurverschillen te zien ten op zichte van het basisbestand. De verslechtering van de afbeelding is minder erg als je uitgaat van dezelfde zwaarte als het basisbestand (30kb). Dit is de tweede regel afbeeldingen. Het subtiele verschil in kwaliteit is jammer, maar het verschil in scherpte maakt veel goed. Het zorgt ervoor dat mijn persoonlijke voorkeur gaat naar een dubbele resolutie afbeelding die gelijk (of kleiner) is als het basisbestand.
Voor afbeeldingen zoals de losse wolk waarin niet zo veel scherpte zit geldt dat een dubbele resolutie afbeelding niet extreem veel scherpte toevoegd. Je ziet wel wat verbetering maar het is niet zo aanwezig als bij een scherpe close-up van een oog.
Anderhalf keer resolutie
Op Android telefoons en tablets wordt door de standaard browser een site 1,5x geschaald op hoge resolutie schermen. Hierdoor worden de standaard afbeeldingen uiteraard ook weer onscherper. Omdat het gaat om een 1,5x schaling adviseert de Android developers site dat je de afbeeldingen van je webapp (of site) ook 1,5x schaalt. Dit zou een voordeel hebben ten op zichte van een dubbele resolutie zoals op de Retina schermen van Apple, want minder pixels en dus minder kb’s. Maar hoe zien deze afbeeldingen eruit op de verschillende schermen? Hieronder zie je de resultaten van enkele testafbeeldingen.
Basis
(300 x 200 px)
Halve Retina resolutie
(450 x 300 px)
Retina resolutie
(600 x 400 px)
 Jpg compressie 80 / 11 kb
Jpg compressie 80 / 11 kb Jpg compressie 50 / 8 kb (75% van basis)
Jpg compressie 50 / 8 kb (75% van basis) Jpg compressie 19 / 19 kb (75% van basis)
Jpg compressie 19 / 19 kb (75% van basis) Jpg compressie 80 / 11 kb
Jpg compressie 80 / 11 kb Jpg compressie 60 / 11 kb (even groot als basis)
Jpg compressie 60 / 11 kb (even groot als basis) Jpg compressie 50 / 11 kb (even groot als basis)
Jpg compressie 50 / 11 kb (even groot als basis) Jpg compressie 80 / 11 kb
Jpg compressie 80 / 11 kb Jpg compressie 74 / 17 kb (1,5x zo groot als basis)
Jpg compressie 74 / 17 kb (1,5x zo groot als basis) Jpg compressie 65 / 16 kb (1,5x zo groot als basis)
Jpg compressie 65 / 16 kb (1,5x zo groot als basis) Jpg compressie 80 / 11 kb
Jpg compressie 80 / 11 kb Jpg compressie 80 / 20 kb (half Retina)
Jpg compressie 80 / 20 kb (half Retina) Jpg compressie 80 / 29 kb (volledig retina)
Jpg compressie 80 / 29 kb (volledig retina)
Basis
(300 x 200 px)
Halve Retina resolutie
(450 x 300 px)Retina resolutie
(600 x 400 px) Jpg compressie 80 / 30 kb
Jpg compressie 80 / 30 kb Jpg compressie 47 / 16 kb (75% van basis)
Jpg compressie 47 / 16 kb (75% van basis) Jpg compressie 19 / 19 kb (75% van basis)
Jpg compressie 19 / 19 kb (75% van basis) Jpg compressie 80 / 30 kb
Jpg compressie 80 / 30 kb Jpg compressie 50 / 30 kb (even groot als basis)
Jpg compressie 50 / 30 kb (even groot als basis) Jpg compressie 31 / 30 kb (even groot als basis)
Jpg compressie 31 / 30 kb (even groot als basis) Jpg compressie 80 / 30 kb
Jpg compressie 80 / 30 kb Jpg compressie 68 / 45 kb (1,5x zo groot als basis)
Jpg compressie 68 / 45 kb (1,5x zo groot als basis) Jpg compressie 50 / 45 kb (1,5x zo groot als basis)
Jpg compressie 50 / 45 kb (1,5x zo groot als basis) Jpg compressie 80 / 30 kb
Jpg compressie 80 / 30 kb Jpg compressie 80 / 61 kb (half Retina)
Jpg compressie 80 / 61 kb (half Retina) Jpg compressie 80 / 100 kb (volledig retina)
Jpg compressie 80 / 100 kb (volledig retina)
Basis
(300 x 200 px)Halve Retina resolutie
(450 x 300 px)
Retina resolutie
(600 x 400 px) Jpg compressie 80 / 21 kb
Jpg compressie 80 / 21 kb Jpg compressie 47 / 16 kb (75% van basis)
Jpg compressie 47 / 16 kb (75% van basis) Jpg compressie 31 / 16 kb (75% van basis)
Jpg compressie 31 / 16 kb (75% van basis) Jpg compressie 80 / 21 kb
Jpg compressie 80 / 21 kb Jpg compressie 53 / 21 kb (even groot als basis)
Jpg compressie 53 / 21 kb (even groot als basis) Jpg compressie 42 / 21 kb (even groot als basis)
Jpg compressie 42 / 21 kb (even groot als basis) Jpg compressie 80 / 21 kb
Jpg compressie 80 / 21 kb Jpg compressie 70 / 32 kb (1,5x zo groot als basis)
Jpg compressie 70 / 32 kb (1,5x zo groot als basis) Jpg compressie 53 / 32 kb (1,5x zo groot als basis)
Jpg compressie 53 / 32 kb (1,5x zo groot als basis) Jpg compressie 80 / 21 kb
Jpg compressie 80 / 21 kb Jpg compressie 80 / 42 kb (half Retina)
Jpg compressie 80 / 42 kb (half Retina) Jpg compressie 80 / 68 kb (volledig retina)
Jpg compressie 80 / 68 kb (volledig retina)Conclusie
Afbeeldingen op 1,5x resolutie laten niet dezelfde kwaliteitsverbetering zien als bij een verdubbeling van de pixels. Ik heb bij de testafbeeldingen telkens dezelfde bestandsgrootte aangehouden, waardoor er dus geen winst in kb’s is voor de 1,5x afbeeldingen. Als ik de 1,5x afbeeldingen wel kleiner had gemaakt – en ze dus meer compressie had gegeven - dan was het verschil tussen 1,5x en 2x afbeeldingen nog groter geweest. Conclusie blijft dat meer pixels beter is voor zowel Retina als Android hoge resolutie schermen.
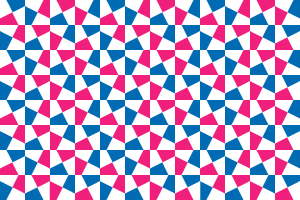
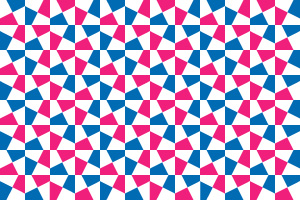
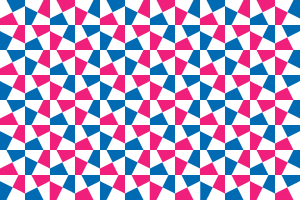
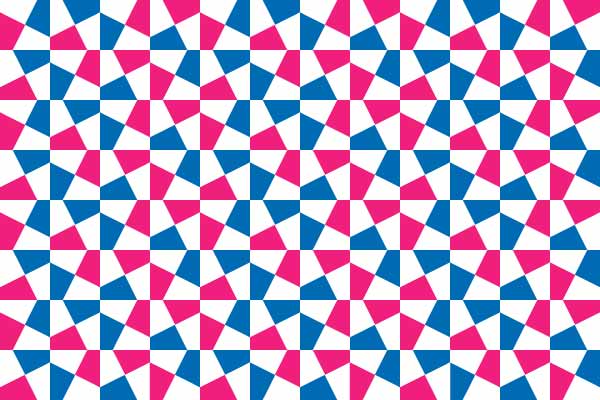
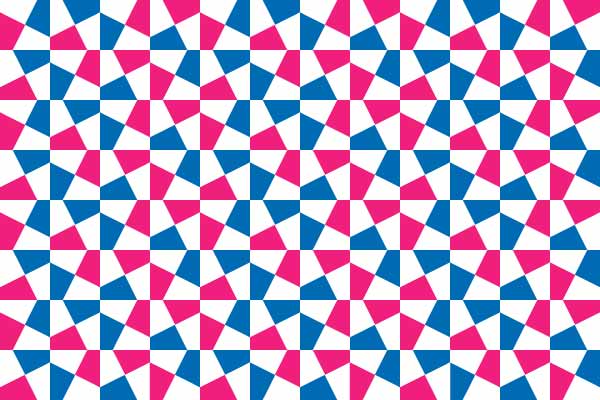
Hoe zit het met grafische afbeeldingen?
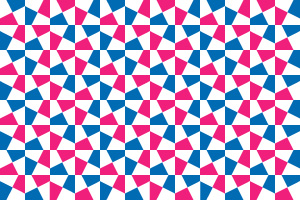
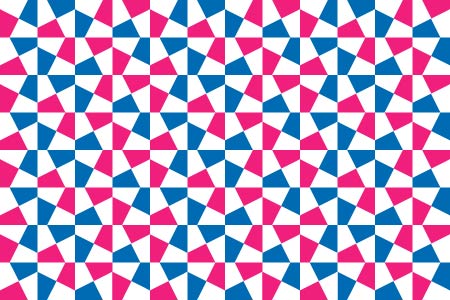
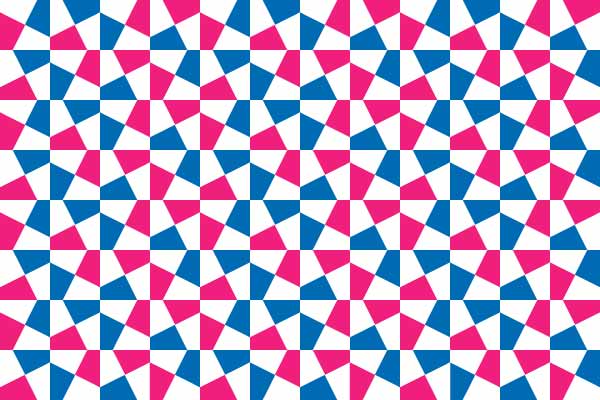
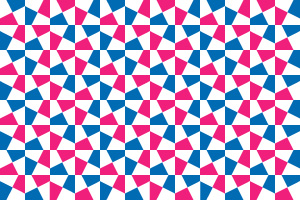
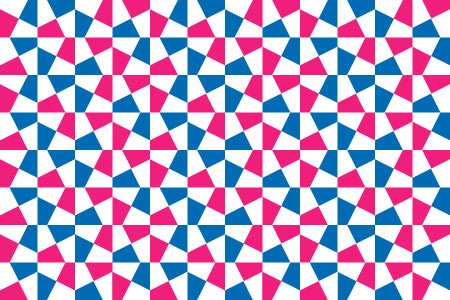
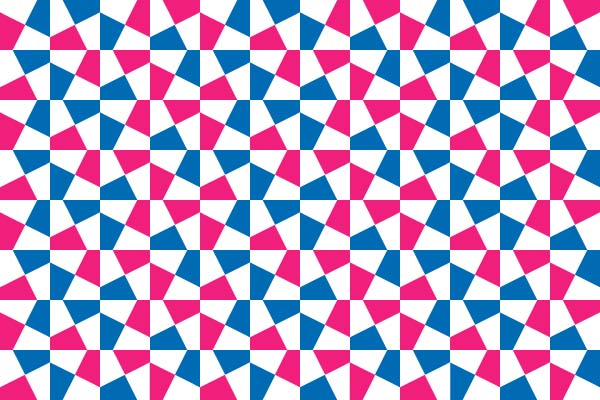
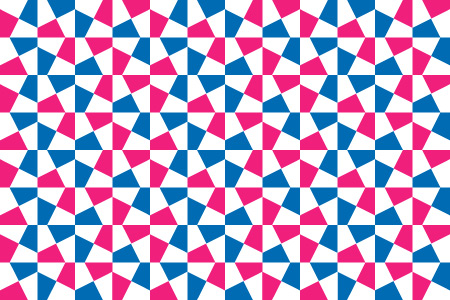
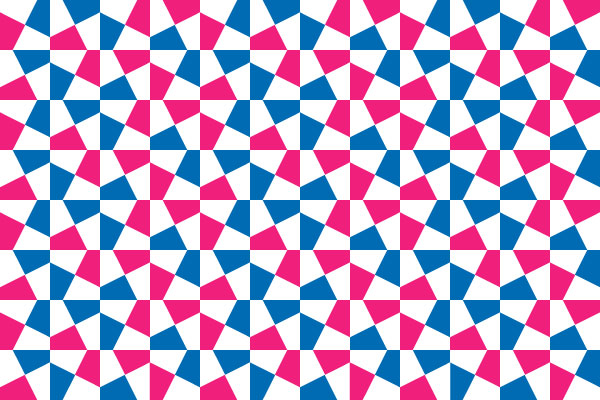
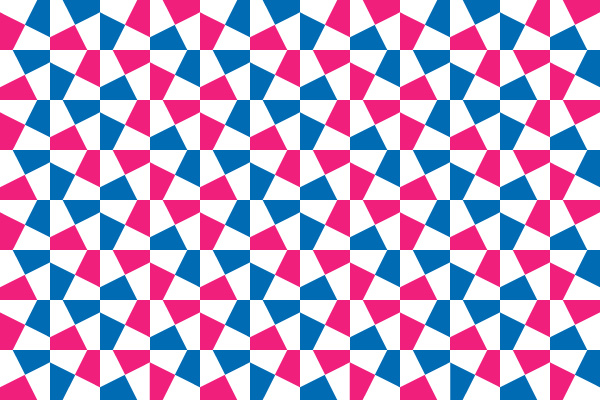
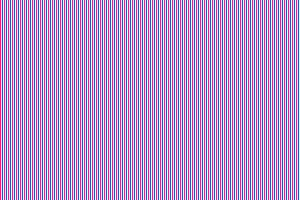
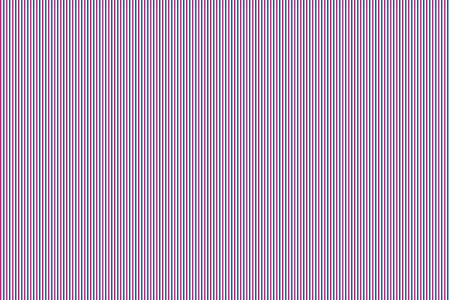
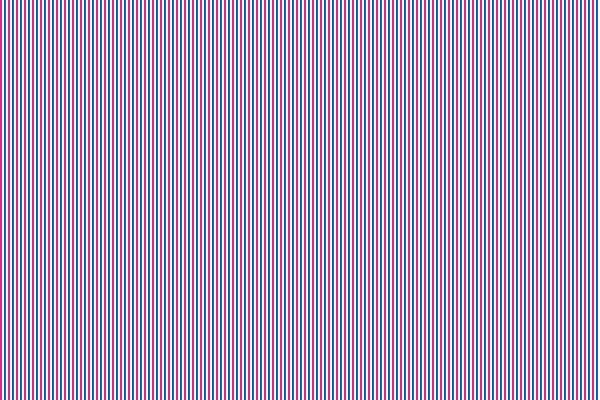
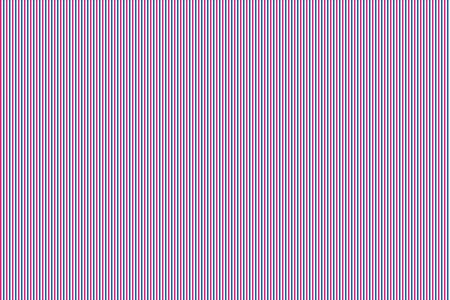
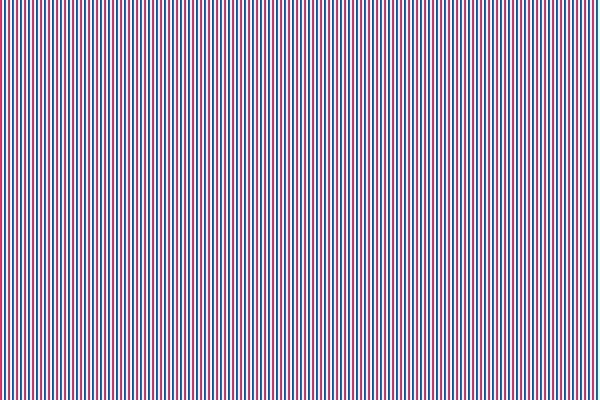
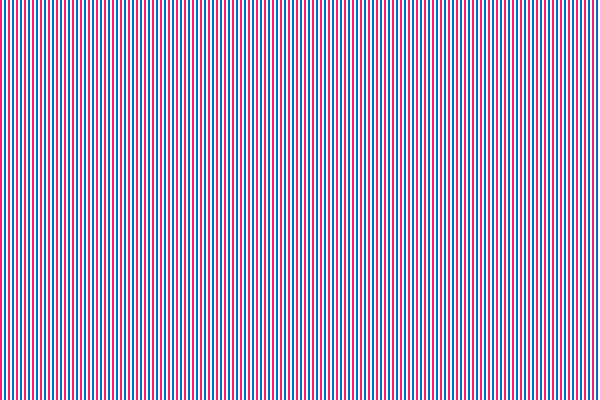
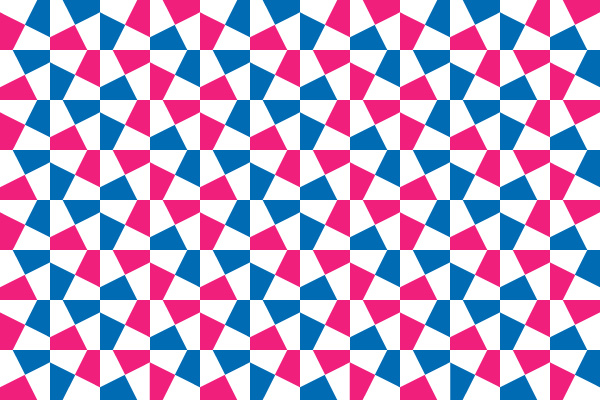
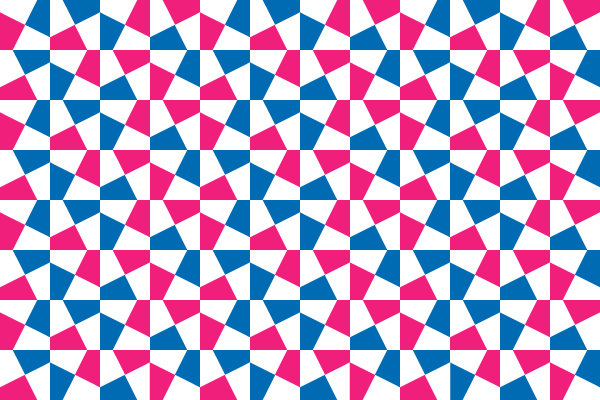
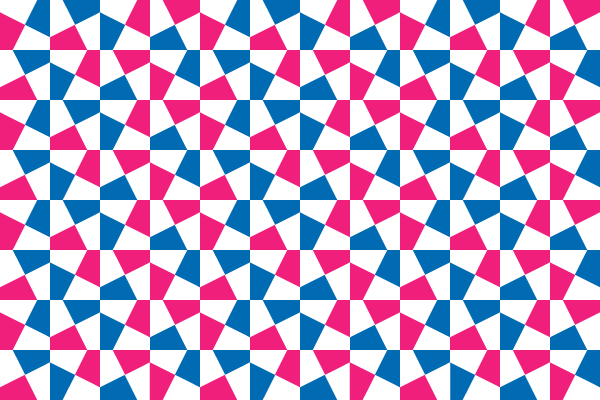
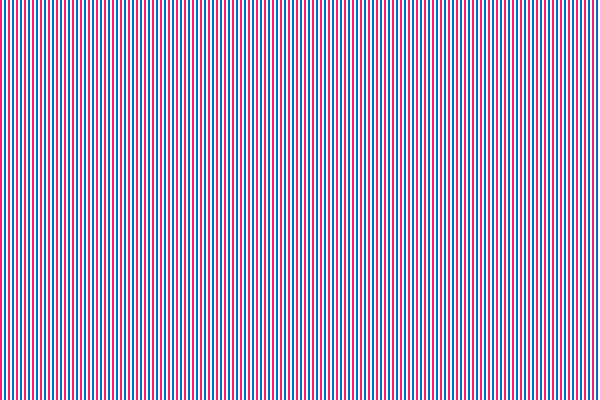
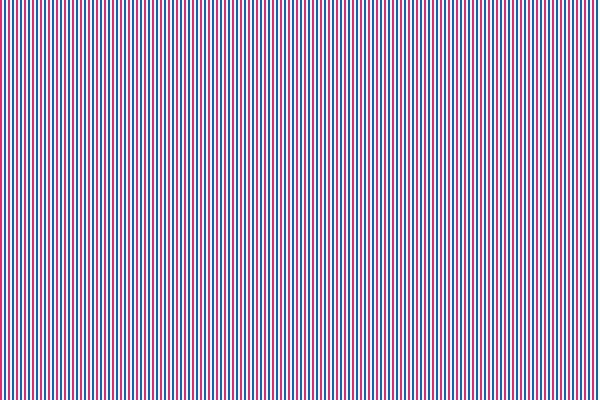
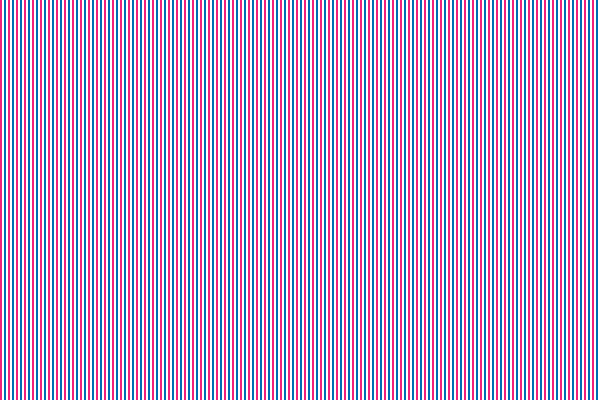
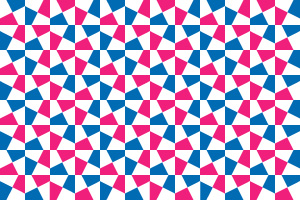
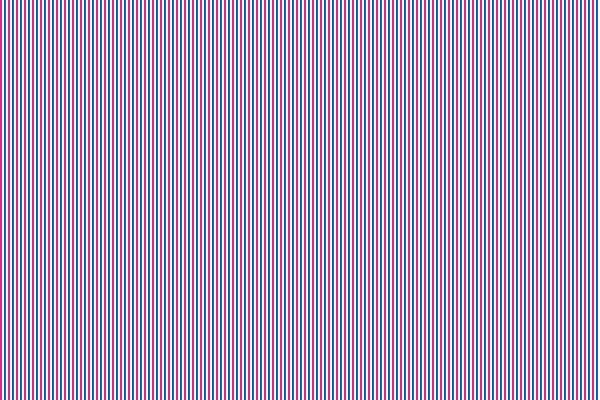
In het eerste artikel heb ik een logo gebruikt om te laten zien dat de techniek ook (redelijk) werkt voor afbeeldingen die je normaal het liefst als gif-bestand bewaard. Dit zijn afbeeldingen die veel pixels met dezelfde kleur hebben. Gif compressie gaat hier efficiënter mee om dan jpg-compressie, waardoor er scherpere en kleinere afbeeldingen ontstaan. In de testafbeeldingen heb ik een aantal patronen gebruikt om te kijken wat hiermee gebeurt als je er jpg-compressie op loslaat. In de middelste kolom zie je ook wat 1,5 maal de basis resolutie doet met dit type afbeeldingen.
Basis
(300 x 200 px)
Halve Retina resolutie
(450 x 300 px)
Retina resolutie
(600 x 400 px)

Jpg compressie 80 / 57 kb

Jpg compressie 45 / 43 kb
(75% van basis)
Jpg compressie 21 / 43 kb
(75% van basis)
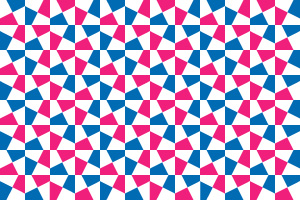
Jpg compressie 80 / 57 kb

Jpg compressie 51 / 57 kb (even groot als basis)

Jpg compressie 42 / 57 kb (even groot als basis)

Jpg compressie 80 / 57 kb

Jpg compressie 76 / 86 kb (1,5x zo groot als basis)

Jpg compressie 60 / 86 kb (1,5x zo groot als basis)

Jpg compressie 80 / 57 kb

Jpg compressie 80 / 93 kb (half Retina)

Jpg compressie 80 / 125 kb (volledig retina)
Basis
(300 x 200 px)
Halve Retina resolutie
(450 x 300 px)
Retina resolutie
(600 x 400 px)

Jpg compressie 80 / 15 kb

Jpg compressie 0 / 12 kb
(maximale compressie)
Jpg compressie 0 / 15 kb
(maximale compressie)
Jpg compressie 80 / 15 kb

Jpg compressie 19 / 15 kb (even groot als basis)

Jpg compressie 0 / 15 kb (even groot als basis)

Jpg compressie 80 / 15 kb

Jpg compressie 50 / 22 kb (1,5x zo groot als basis)

Jpg compressie 28 / 22 kb (1,5x zo groot als basis)

Jpg compressie 80 / 15 kb

Jpg compressie 80 / 53 kb (half Retina)

Jpg compressie 80 / 125 kb (volledig retina)
Conclusie
Zoals duidelijk te zien is bij de het gestreepte patroon van lijntjes van 1px veranderen de kleuren aanzienlijk bij een hoge jpg-compressie. De enige dubbele resolutie afbeelding die dit kleurverschil niet laat zien is de versie met dezelfde compressie als het basisbestand. Maar deze afbeelding is dik 8x zo groot als het basisbestand. De conclusie is dat dit geen reële optie is, dit is absoluut geen verbetering. Bij het andere geblokte patroon is wel enige verbetering te zien in de kwaliteit, maar toch zijn er compressie artifacten en onscherpe lijnen te zien. Dit is ook niet echt een overtuigende verbetering.
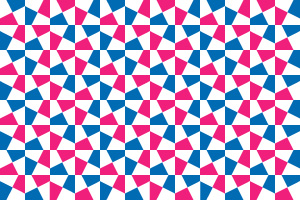
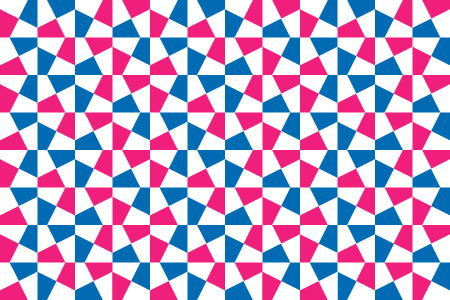
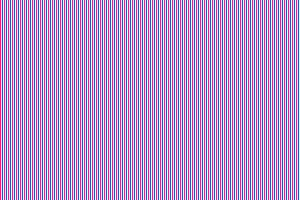
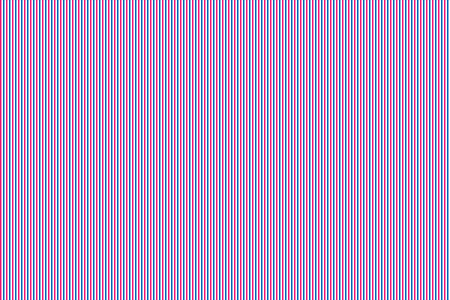
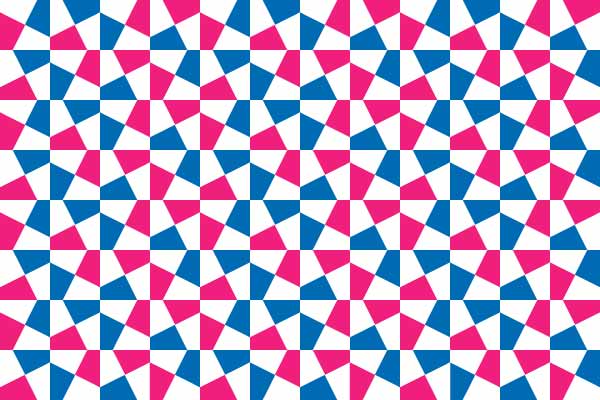
Werkt een png of gif-bestand beter?
Een nieuwe vraag die uit bovenstaande conclusie ontstaat is of een png of gif-bestand op dubbele resolutie deze nadelen niet heeft? En daarnaast hopelijk zelfs kleiner is dan de basis afbeelding?
Jpg
(600 x 400 px)
Png
(600 x 400 px)
Gif
(600 x 400 px)

Jpg compressie 80 / 125 kb

Png-24 / 15 kb

Gif 256 kleuren / 19 kb

Jpg compressie 80 / 125 kb

Png-24 / 2 kb

Gif 256 kleuren / 3 kb

Jpg compressie 80 / 35 kb

Png-24 / 12 kb

Gif 256 kleuren / 9 kb
Conclusie
Het antwoord op bovenstaande vraag is duidelijk met ‘ja’ te beantwoorden. Grafische afbeeldingen kunnen het beste als dubbele resolutie png of gif gebruikt worden. Deze bestanden hebben geen kleurverschil, zijn scherper en zijn veel kleiner dan jpgs. Opvallend is te noemen dat bij 2 van de 3 testafbeeldingen de png-24 bestanden het kleinste zijn. Dit is opvallend omdat png-24’s miljoenen kleuren kunnen bevatten en gif maar 256. Ik heb png-8 versies niet in de test meegenomen, maar dit zou nog kleinere bestanden tot gevolg hebben, omdat png-8 ook maar 256 kleuren opslaat. De conclusie is dat je het beste dubbele resolutie png-8’s of als het nodig is png-24’s kunt gebruiken voor grafische afbeeldingen zoals patronen en logo’s.
Werkt 100 compressie op normale resolutie misschien ook?
Wat als je geen compressie (compressie = 100) toepast op een normale resolutie afbeelding? Dan is je afbeelding zo scherp als het originele bestand. De vraag is of deze kwaliteit genoeg is om het op een hoge resolutie scherm scherp te houden? In de testafbeeldingen heb ik zowel grafische als fotografische afbeeldingen gebruikt. Waarbij de eerste kolom de basisbestanden zijn (jpg met 80 compressie), in de tweede kolom staan de verschillende bestandstypes zonder compressie onder elkaar (jpg compressie 100, png-24 en gif met 256 kleuren) en de derde kolom staan de dubbele resolutie jpg-bestanden die qua het aantal kb’s.75% van het basisbestand zijn.
Basis
(300 x 200 px)
Normale resolutie
(300 x 200 px)
Retina resolutie
(600 x 400 px)

Jpg compressie 80 / 57 kb

Jpg compressie 100 / 93 kb

Jpg compressie 21 / 43 kb
(75% van basis)
Jpg compressie 80 / 57 kb

Png-24 / 4 kb

Jpg compressie 21 / 43 kb
(75% van basis)
Jpg compressie 80 / 57 kb

Gif 256 kleuren / 8 kb

Jpg compressie 21 / 43 kb
(75% van basis)
Basis
(300 x 200 px)
Normale resolutie
(300 x 200 px)
Retina resolutie
(600 x 400 px)

Jpg compressie 80 / 11 kb

Jpg compressie 100 / 25 kb

Jpg compressie 19 / 19 kb
(75% van basis)
Jpg compressie 80 / 11 kb

Png-24 / 57 kb

Jpg compressie 19 / 19 kb
(75% van basis)
Jpg compressie 80 / 11 kb

Gif 256 kleuren / 29 kb

Jpg compressie 19 / 19 kb
(75% van basis)
Basis
(300 x 200 px)
Normale resolutie
(300 x 200 px)
Retina resolutie
(600 x 400 px)

Jpg compressie 80 / 30 kb

Jpg compressie 100 / 61 kb

Jpg compressie 19 / 19 kb
(75% van basis)
Jpg compressie 80 / 30 kb

Png-24 / 106 kb

Jpg compressie 19 / 19 kb
(75% van basis)
Jpg compressie 80 / 30 kb

Gif 256 kleuren / 36 kb

Jpg compressie 19 / 19 kb
(75% van basis)
Basis
(300 x 200 px)
Normale resolutie
(300 x 200 px)
Retina resolutie
(600 x 400 px)

Jpg compressie 80 / 15 kb

Jpg compressie 100 / 19 kb

Jpg compressie 0 / 15 kb
(maximale compressie)
Jpg compressie 80 / 15 kb

Png-24 / 1 kb

Jpg compressie 0 / 15 kb
(maximale compressie)
Jpg compressie 80 / 15 kb

Gif 256 kleuren / 1 kb

Jpg compressie 0 / 15 kb
(maximale compressie)
Basis
(300 x 200 px)
Normale resolutie
(300 x 200 px)
Retina resolutie
(600 x 400 px)

Jpg compressie 80 / 21 kb

Jpg compressie 100 / 44 kb

Jpg compressie 31 / 16 kb
(75% van basis)
Jpg compressie 80 / 21 kb

Png-24 / 91 kb

Jpg compressie 31 / 16 kb
(75% van basis)
Jpg compressie 80 / 21 kb

Gif 256 kleuren / 42 kb

Jpg compressie 31 / 16 kb
(75% van basis)Conclusie
Geen compressie toepassen op een normale afbeelding werkt absoluut niet zo goed als (veel) compressie op een dubbele resolutie afbeelding. De bestandsgrootte wordt bij fotografische afbeeldingen zelfs veel groter terwijl het eindbeeld onscherp blijft op een hoge resolutie scherm. Bij grafische afbeeldingen zijn de gif en png-versies wel kleiner dan de jpg versie, maar duidelijk ook onscherper. Op elk niveau werkt dit niet. Meer pixels blijft altijd beter.
Wat als je bronbestanden niet groot genoeg zijn?
Het kan voorkomen dat je bronbestanden gewoon niet groot genoeg zijn om er dubbele resolutie bestanden van te maken. De vraag is of je een normale resolutie afbeelding in Photoshop zo kunt opschalen dat het eindresultaat scherper wordt. De onderstaande afbeeldingen zijn de beste resultaten, waarbij in de eerste kolom de basisbestanden staan, in de tweede kolom staan de opgeschaalde afbeeldingen en in de laatste kolom de dubbele resolutie afbeeldingen. Van elk voorbeeld is de eerste rij 75% van de grootte van het basisbestand, de tweede rij is even groot als de basis. De kwaliteit en scherpte gaat hierbij van links naar rechts omhoog.
Basis
(300 x 200 px)
Retina opgeschaald via Photoshop
(600 x 400 px)
Retina resolutie
(600 x 400 px)

Jpg compressie 80 / 21 kb

Jpg compressie 34 / 16 kb
(75% van basis)
Jpg compressie 31 / 16 kb
(75% van basis)
Jpg compressie 80 / 21 kb

Jpg compressie 45 / 21 kb (even groot als basis)

Jpg compressie 42 / 21 kb (even groot als basis)

Jpg compressie 80 / 30 kb

Jpg compressie 19 / 19 kb
(75% van basis)
Jpg compressie 19 / 19 kb
(75% van basis)
Jpg compressie 80 / 30 kb

Jpg compressie 39 / 30 kb (even groot als basis)

Jpg compressie 31 / 30 kb (even groot als basis)
Conclusie
Met de Photoshop instellingen zoals ze door Stuff In My Head beschreven worden is het gelukt om de afbeeldingen zo te vergroten dat de pixels niet onscherp worden. Als je goed kijkt zie je de losse pixels wel in de opgeschaalde afbeeldingen op een hoge resolutie scherm. Maar de kwaliteit is zeker hoger dan het basisbestand. Uiteraard is een originele dubbele resolutie het beste, maar als je niets anders voor handen hebt dan is dit een goede oplossing.
Werkt het eigenlijk ook in andere browsers, op andere telefoons, op andere tablets en op televisies?
Het meeste testwerk heb ik gedaan op de iPhone, iPad en de MacBook Pro met hoge resolutie schermen. De vraag is of en hoe het op andere apparaten werkt die niet van Apple zijn. Nu wordt de lijst met apparaten met hoge resolutie schermen steeds groter, op een aantal anderen heb ik ook getest. In alle gevallen werkt het zoals verwacht. De enige uitzondering is de Nokia Lumia 900 waar Mobile Internet Explorer 9 op staat. Op dit toestel is de dubbele resolutie afbeelding hetzelfde als de normale afbeelding. Vreemd, want op de Nokia Lumia 800 werkt het wel zoals verwacht. Hierop draait ook Mobile Internet Explorer 9. Verder ben ik geen andere vreemde dingen tegengekomen en werkt het gewoon zoals verwacht!
Hieronder de lijst met apparaten waarop nu getest is. Ik zal deze aanvullen als ik de mogelijkheid heb. Ook met Smart TV’s, (handheld) game consoles en andere apparaten het hoge resolutie schermen. Mocht jij kunnen testen op een apparaat wat hieronder nog niet genoemd is, heel graag! Laat maar weten in de reacties en ik zet het in de lijst.
ApparaatPPIGetestWerkendBrowsersApple iPad 3264JaJaSafari, ChromeApple iPhone 4 / 4S
326
JaJaSafari, ChromeApple MacBook Pro 15'' Retina display
220JaJaSafariArchos 10.1 G9
149
JaJaHTC ChaCha222JaJaHTC Desire S252JaJaHTC One V252JaJaNokia Lumia 800252JaJaMobile Internet Explorer 9 Nokia Lumia 900217JaNeeMobile Internet Explorer 9 Samsung Galaxy Ace164JaJaSamsung Galaxy Nexus316JaJaSamsung Galaxy S Advance233JaJaSamsung Galaxy SIII306JaJaSamsung Galaxy Tab 2 10.1149JaJaSamsung Galaxy Xcover158JaJaSamsung Note285JaJaSony S342JaJaSony Xperia S342JaJa
Bewaren