During the last quarter of the previous year we used MeteorJS at Netvlies for the first time. What was initially said to be a ride on a long and winding road, turned out to be amazing adventure with a brilliant application prototyping framework as a companion. It surely was a love at first sight. And precisely as they say that there’s no rose without a thorn, for a few days it truly was a tough love. Meteor - “a complete platform for building web and mobile apps in pure JavaScript” built on top of Node.js, forced me to change a couple of my beliefs and habits, as it requires a peculiar approach to be harnessed to work. In this post I hope to briefly highlight the main advantages of incorporating Meteor in a project and mention a few downsides I’ve stumbled upon when working with it. Finally, I’ll write a little about what cases it is most suitable for. Keep in mind that as a front-end web developer, I’m sharing front-ender’s perspective and experiences in this post.
Frameworks we use
At Netvlies we do work with a great number of frameworks serving various purposes; just to mention Angular, React, Knockout, Backbone, Symfony and Zend. As you probably know, none of those spans over all layers of the application: database, back-end and front-end. In other words - none of those is full stack framework. Meteor is our first attempt in tuning in the work of front-end and backend guys. Throughout the article, you can find a great deal of differences between full stack and the rest as well as advantages of one over another.
Front-end background
The last few years, a great number of radical changes emerged on a front-ender’s workbench. Most front-end devs changed their workflows due to an outbreak of fresh tools and libraries, increasing the quality of build process and assisting with the creation of web applications. Countless possibilities and configurations create an illusion of freedom, but it also makes it hard to make it through the labyrinth of options and set-ups, to select the most suitable. Meteor tries to handle the issue in its own way, by providing an easily manageable environment with an access to great number of extension packs.
So what actually is Meteor?
MeteorJS is a cohesive, open-source platform for developing reactive webapps, which comes bundled with access to the collection of thousands of handy libraries and packages to make the development process easier and faster. Based on some ideas from previously existing frameworks, it helps with really quick creation of sophisticated prototypes and allows building mature apps out of them in a flexible manner. All this praise does not implicitly mean that Meteor is suitable and the best choice for every project. If you want to build a website, you should consider not using Meteor. Projects requiring compute-intensive work shouldn’t probably use Meteor either, as Node.js (which it does extend) is generally inefficient when it comes to executing such tasks. In general meteor apps do not have very fast startup times. There are, however ways to reduce it (also the community authored package FastRender does a lot of tricks to shorten initial load time). But in general, Meteor may be widely used as a great enhancement to a vast majority of web application projects. Meteor is full stack framework. I see often the questions which is better - Meteor or React or AngularJS? That put, the question is not really valid. Those frameworks do not exclude one another. Meteor gives you data management solution across client and server, and React gives you a way to structure your app's UI from reusable components. Meteor can complement AngularJS by providing back-end code simple enough for front-end developers to use. If you decide to use Meteor as the cornerstone for your app, you will surely need to adjust to a certain approach and obey the set of rules and commandments (which may be seen as restricting freedom of choice), but after all your code is based on a tested and robust codebase used by a huge number of people around the world. That means a huge chance of receiving community support and good quality of the code. After the few first steps in the woods of unknown, when you begin to orientate yourself in the Meteor concepts and terminology, you suddenly know that it was worth it.
Things you have to know before you begin
These few simple concepts listed here enforce a specific approach to the management of the data flow and architecture of an application. Understanding this part is crucial to get going smoothly with Meteor.
What is it all about with reactivity?
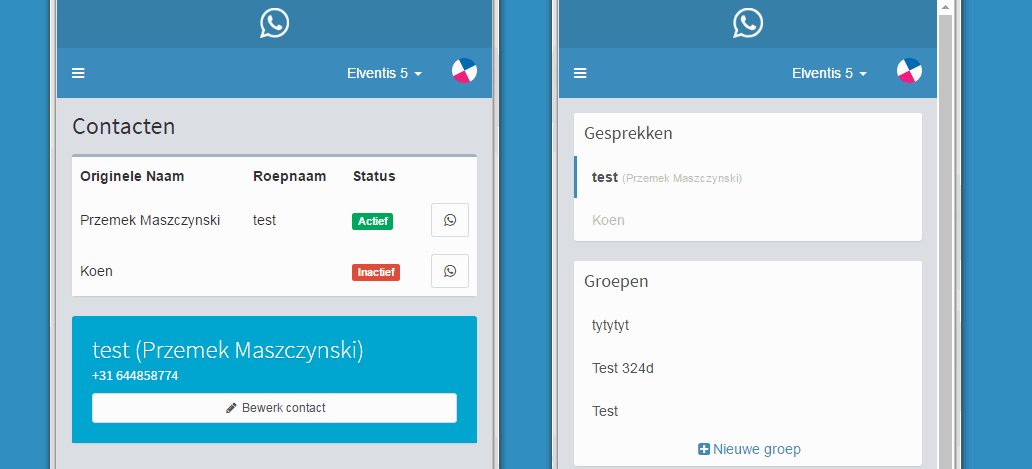
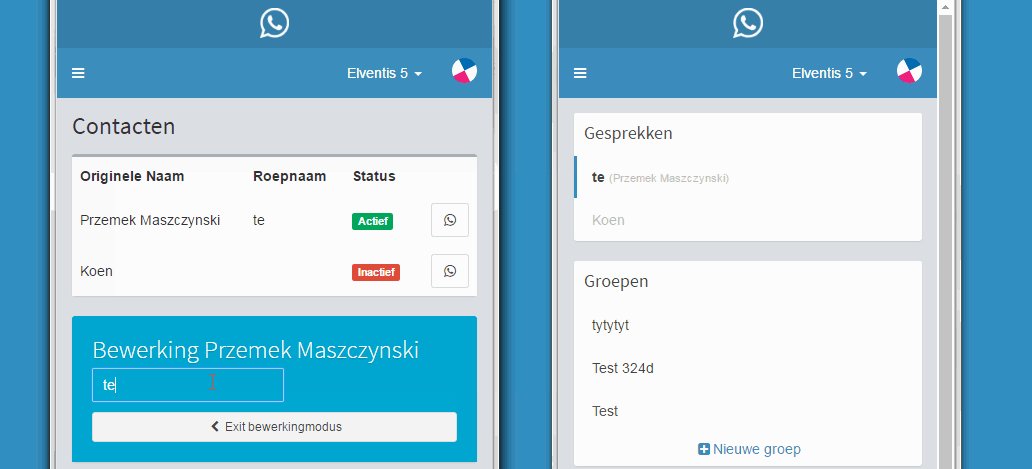
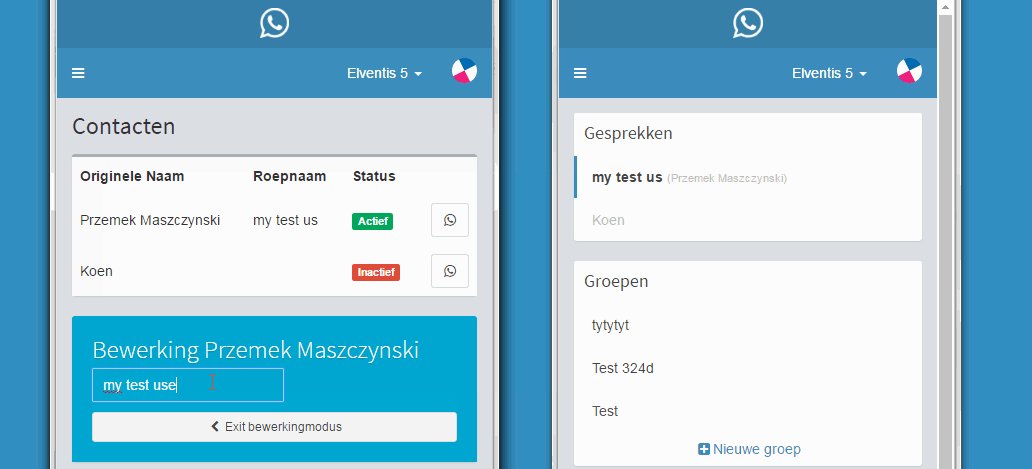
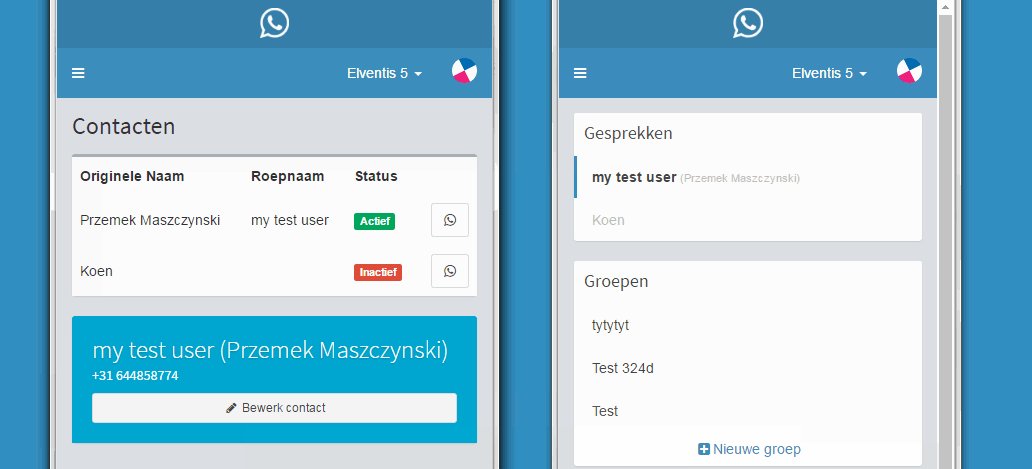
Reactivity is the key idea that encircles the MeteorJS platform. What does it mean that the app is reactive? It means that every change of data in the database is instantly mirrored by a change happening on the user’s screen, with no refresh needed. Let’s say that our application displays a list of posts. When a new post is added into the database, the list is automatically repopulated with the new post included. So all active users see the data changes simultaneously, even if there’s thousands of them, it is happening live. What’s important: Meteor applications are real-time by default. It cares about the amount of data transferred, so it won’t transfer all of the posts, just those added (or updated). It does also result in less effort, because Meteor cares itself for replacing portions of the page.  Illustration shows an app launched in two browsers at the same time. Typing in user nickname in one of them, results in immediate change in the other. The app always stays in sync with the database.
Illustration shows an app launched in two browsers at the same time. Typing in user nickname in one of them, results in immediate change in the other. The app always stays in sync with the database.
Server vs client, mongoDB vs minimongo
Meteor is based on Node.js, thus all Meteor projects are written in JavaScript for both client and server side; that means you don’t have to know any other language than JavaScript. That also means that you write concise code and call some server functions directly from the client. Finally, it means less time and money spent on communicating between server and client environments.
Collections
Meteor’s default database engine is MongoDB. In Mongo databases, data is stored in collections which are containers for grouped together data (this can be treated somewhat as equivalent of SQL tables). Quite similar as with using JS on server and client, Meteor uses (almost) the same database engine in the browser. MiniMongo is the most of MongoDB API reimplemented in client side JavaScript.
Cursor
Imagine pointing at a star on the night sky: after a while, your finger points at something else, so you’ve lost reference to the star. Meteor realises that the data in the database is live, so keeping it in memory is, in fact, losing the track. A special mechanism called cursor is implemented to be used as a pointer to the data itself. With help of cursors, data can be queried and returned again upon change. Cursors provide methods for fetching and updating data.
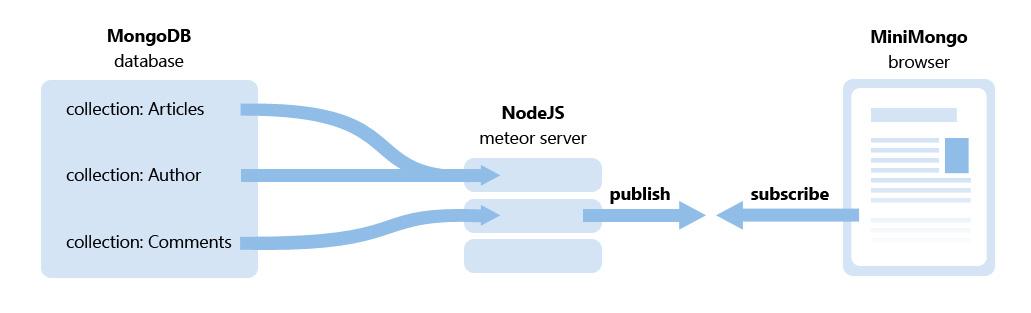
Publish - subscribe
Collections stored in the database can be published by the server to client. This means that client side can request the published data. Once the data is requested, client side is able to receive data from database via the dynamic bond. It virtually subscribes to the database layer changes. Namely, each change of data in the database is instantly propagated by a server layer and represented on a client’s screen.  Illustration presents basic concept of publish-subscribe in meteor. The publish - subscribe schema, although looking easy at the beginning, cost me a lot of time and reading to overcome its limitations (no native joints and mergebox, just to name two). Publishing data with Meteor is way different than what one might know from SQL queries. Sometimes there’s a need to combine data from many collections and publish it to be used in various separate places in an app. Then, client side queries refining published data are becoming a necessity. A general common sense rule applicable for setting user access to data is:
Illustration presents basic concept of publish-subscribe in meteor. The publish - subscribe schema, although looking easy at the beginning, cost me a lot of time and reading to overcome its limitations (no native joints and mergebox, just to name two). Publishing data with Meteor is way different than what one might know from SQL queries. Sometimes there’s a need to combine data from many collections and publish it to be used in various separate places in an app. Then, client side queries refining published data are becoming a necessity. A general common sense rule applicable for setting user access to data is:
The client access to data should be restricted to only the data required to operate at the current state.
Depending on granted permissions, the server layer exposes various subsets of data inside a requested collection (so it publishes the collection) and allows display and perchance editing of the data.
Features worth highlighting
CLI
Meteor comes with its own command line interface allowing extensive control over various fields of your app. So if you prefer to control your toaster with typing weird characters on a black screen - Meteor CLI is the thing for You.
Atmosphere
Atmosphere is Meteor’s own package manager with easy package management flow (by the time of writing this article it contains 10657 packages) from the CLI. It’s somewhat analogical to npm, which is logical as the collection of atmosphere items is subset of npm’s packages. The reason for creating a separate package management system is that (almost) all npm packages can be used in meteor projects, but not the other way around. So not to confuse npm users, Atmosphere provides access to meteor-only packages. Just to mention the most-ever useful package is accounts-base, which in combination with a few extension packages lets you incorporate a fully working user accounts system in the blink of an eye.
Community
Community is probably what’s most impressive about Meteor. Without the active and supportive community it would be only a buzzword. It’s GitHub repo is already more popular than the much older Ruby on Rails. And the number of Meteorites (as Meteor developers refer to themselves) is growing all the time. Meteor is open source, and its roadmap is publicly available as a Trello board. Community is actively feeding development of the platform, as well as creating tons of packages.
Cross Platform Support
Meteor applications can be compiled to web, desktop, iOS and Android applications that are much easier to update than ever before. Meteor has full Cordova integration, which is a brilliant mobile application development framework allowing one to build native mobile app from HTML/CSS/JS project. Thanks to this, Meteor build mobile apps natively. If you haven’t heard about it before, you may want to read more in its documentation.
Latency compensation
Thanks to its built-in support for implementing latency compensation by optimistic UI updates, Meteor makes both developer and user lives easier by providing smooth graphical interfaces. In simplification, it responds to user input faster than it takes to call a server and wait for data in return. A Meteor app using this feature simply assumes that the interaction with the server went well and behaves as if the action is completed. A clarifying example: a user enters the comment under an article, hitting enter. The comment pops up immediately, without waiting for the server response (that’s the assumption of success). If an error occurs (which happens definitely less often than success), the UI is updated to show an error message. If the post is successfully added, UI does not change.
Support for different templating engines
Spacebars (the default Meteor templating engine - a variation of handlebars) can easily be replaced by let’s say Jade templates. But who’d ever want to abandon the space-oriented naming convention of the Meteor environment? Besides that, Spacebars does support if, else and templates inclusion.
Iron router
A basic router for Meteor allows for extended control over routes and data exposition per route. It is the most popular router for Meteor apps with great support and lots of publications that help to understand its prerequisites.
Hot reload
This awesome feature takes care of seamlessly upgrading users with a new version whenever the HTML, CSS or JavaScript changes, with persistence of input values. The server app is restarted only if server code changes. What’s more, if the only thing that changes is CSS, stylesheets are reloaded in the client without reloading the page. That’s already well known for client side developers, but is built into Meteor by default.
Server Side debug
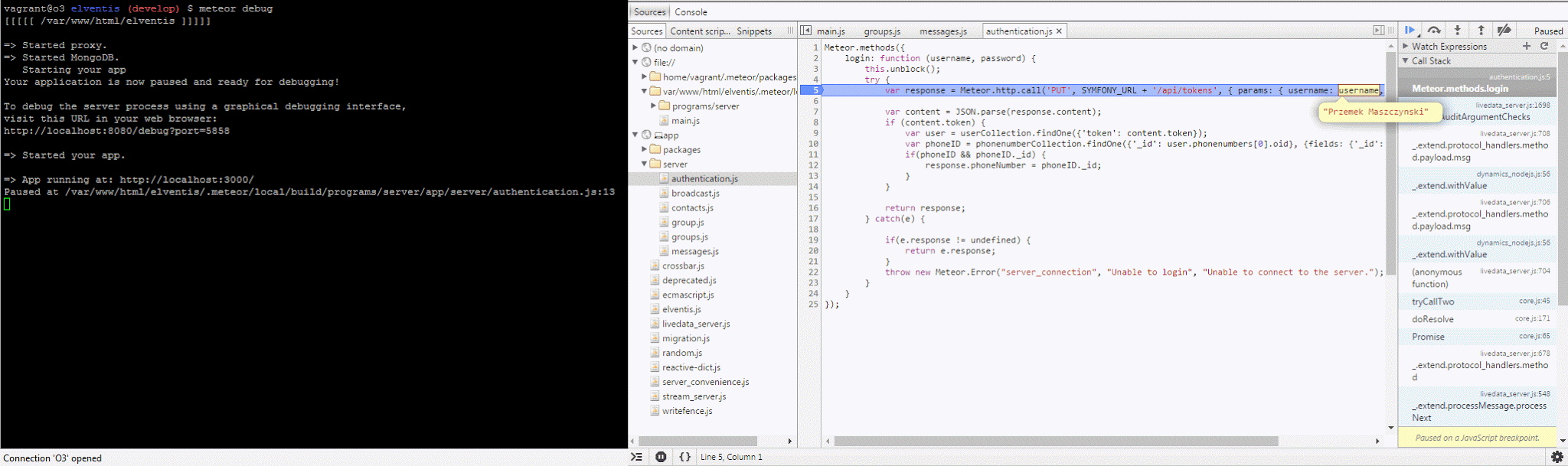
Thanks to the fact that Meteor is based on node, the web server debugging tool is available (looking almost like WwebKit DevTools). It saves lots of time, effort and console logging and can be acknowledged as one of the most useful Meteor features. 
A printscreen of backend debugging commands and printouts from CLI on left hand, and DevTools-like window on the right. Server variable is inspected.
Security measures built into Meteor
Making a developer`s live a lot easier again:
All user input HTML is escaped automatically
User input is HTML-escaped when displayed in back client - thanks to spacebars templates being the first defence against XSS. Included in Meteor core Browser-policy package supports Content Security Policy
CSRF attacks are not possible thanks to using browser storage instead of session cookies.
Passwords in Meteor are stored used bcrypt, the best encryption method for storing passwords.
Meteor provides excellent ways of controlling method calls and database access.
The Iron Router (most commonly used router for meteor apps) can handle user friendly redirects using onWait function. As long as security is checked by server side, there is not much to worry about concerning unauthorized access.
Major disadvantages of Meteor
1. No reactive joins
It is as it sounds. If you want to select data from different collections and join it on some particular property, you’ll have to invoke the external packages trickery (and even then it’s not as robust and functional as standard SQL join).
2. Lack of control mechanism over order of loading files
This really makes it hard to organize files sometimes. The general order rules according to documentation, are:
[project_root]/lib contents are loaded first
Deeper files are loaded first.
Files are loaded in alphabetical order.
main.* files are loaded last
3. Not-so-obvious way of deployment to own server
Meteor has brilliant way of deploying applications to its own namespace ( http://your_app_name.meteor.com), however, it’s not so easy to develop applications to your custom hosting and the process needs some scripting work to be done.
4. No native server-side rendering (useful for SEO)
Meteor does not implement server-side rendering by default, therefore, if you do not take care about it on your own (or more likely using plugins), your app has a great chance to end up as completely worthless for SEO crawlers.
Conclusion - why did we decide to use Meteor?
Meteor offers a great flexibility on the very beginning, when prototyping rush gives developers sleepless nights and the proof of the concept is needed. It’s open source, real-time by default, full-stack, built on proven technology compilable with various environments. Meteor offers a lot out of the box in comparison to other frameworks and is more like an ecosystem than a simple framework. A number of Meteor based startups have already been acquired. There’s more and more companies using Meteor and constantly growing demand for Meteor developers. In the event of weird case that you face a wall and are unable to the find a solution online, you can always ask one of the professional companies, specialised in providing support to Meteor projects, for help.
Unlike the majority of other frameworks, Meteor allows painless break-up without rewriting the whole code and rewiring the app’s logic. Demeteorizer converts a Meteor app into a Node application bundled with Meteor modules. A Demeteorized app is an app in regular Node.js application format. It just still uses Meteor modules. From there you can choose your own path, step by step loosing Meteor dependencies replacing them with more generic ones. The most important “feature” of Meteor is that it is disobliging. It does not force developers to follow one and only way, but does its job excellent in the right time, giving the way when it’s needed.
From chats and games to product configurators, there is vast variety of use cases available. In my opinion, apart from prototyping it forms a really robust base for creating data driven app websites served in a breathtaking manner. Forums, online magazines and every imaginable website/app that relies on fresh content. Let’s just have a look at atmospherejs.com. It’s simplicity leaves an impression of clean, fast and reliable system. Which it actually is, providing insight into all Meteor packages in clean elegant way. There’s still a lot of various of areas that can be explored with Meteor as your companion.
Obviously, Meteor is not the right tool for every job. But is there any? When the project leaves the prototype stadium (and not each one does), it’s always custom tailored at some point. The stunning number of people and outstanding momentum of this project speak for themselves. And even if it’s not perfect, it’s community based, open source and definitely worth giving a shot.
We have chosen to try out Meteor for the very same reasons that people landed on the moon. We seek innovation, constantly look for improvements and put simply - we’re curious and eager to try out, to know. I hope this subjective view on one of the most interesting frameworks of last years will encourage you to try Meteor in the real world,which will make it clear what it actually is.