Stel: je hebt het idee om een app te gaan (of te laten) ontwikkelen. Waar moet je dan op letten? Je hebt een idee in je hoofd en een bepaalde doelgroep voor ogen. Maar hoe krijg je dat idee op de telefoons van je beoogde doelgroep? Hoeveel kost je dat en hoe lang duurt het voordat je het resultaat daadwerkelijk voor je neus hebt? De antwoorden op bovenstaande vragen kunnen sterk afhangen van de oplossingsrichting die je kiest. Je kunt namelijk kiezen voor een native, hybride of web aanpak, elk met zijn eigen voor- en nadelen.
Wat ik daar precies mee bedoel en wat voor jou de beste optie is, hoop ik je in dit blog duidelijk te maken. Laten we daarom de verschillende opties eens naast elkaar leggen.
Native apps
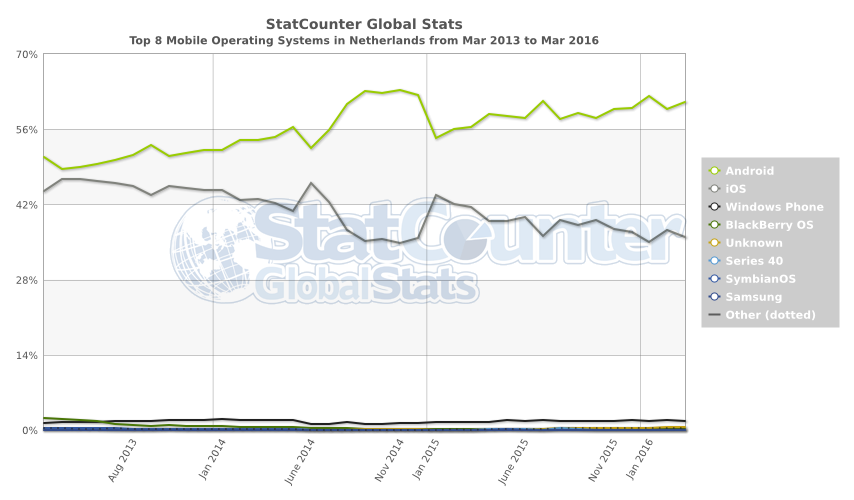
Het mobiele landschap wordt al jarenlang gedomineerd door Android en iOS toestellen. Procentueel representeren ze samen zelfs 97% van de mobiele bezoekers in Nederland. Wanneer je je doelgroep wilt bereiken, moet je er bij de ontwikkeling dus in de meeste gevallen voor zorgen dat je app op deze twee platformen werkt. Met betrekking tot native ontwikkeling zullen we ons daar dus op focussen.

Native ontwikkeling betekent simpel gezegd dat je een app maakt met behulp van de ontwikkeltools en in de ontwikkeltaal die voor een specifiek toestel of platform beschikbaar zijn. Hierdoor zijn native applicaties apps in de puurste vorm. Ze hebben een goede performance en volgen de (design)standaarden van het desbetreffende platform, zelfs wanneer het besturingssysteem wordt bijgewerkt naar de laatste versie. En natuurlijk hebben ze ook toegang tot alle functionaliteiten van de telefoon. Voor de gebruikerservaring zijn standaarden en performance essentieel. Kort door de bocht kun je dus stellen dat je met een native app het beste resultaat kunt wegzetten. Maar daar is natuurlijk alles nog niet mee gezegd.
Omdat voor elk platform in een andere taal geprogrammeerd wordt (Objective-C of Swift in iOS en Java voor Android applicaties), zul je voor elk platform dezelfde app opnieuw moeten (laten) ontwikkelen. Omdat een iOS ontwikkelaar echter niet per definitie ook Android apps schrijft en vice versa, komt het vaak voor dat het ontwikkelen van eenzelfde app bij meerdere teams of zelfs meerdere partijen weggelegd wordt. Dat is natuurlijk niet erg efficiënt en kan het kostenplaatje aanzienlijk vergroten. Je ziet bijvoorbeeld dat het app aanbod voor Windows Phones een heel stuk lager ligt dan dat voor iPhones en Android toestellen. Door het lage aantal gebruikers loont het namelijk vaak niet om apps ook te ontwikkelen voor dit platform.

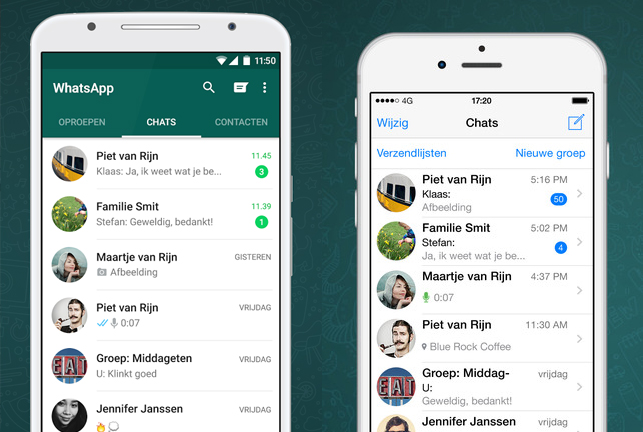
Omdat WhatsApp native ontwikkeld is en standaarden volgt, ziet deze app er op Android (links) anders uit dan op IOS (rechts)
Appstore Native apps zijn te downloaden in de verschillende appstores. Maar voordat ze te downloaden zijn, moeten ze daar natuurlijk eerst wél in zien te komen. Wil je een Android app in de Google Play Store krijgen, dan gaat dat vrij snel en makkelijk. Maar wanneer je in de Apple App Store een app als download wilt aanbieden, kan het toch snel meer dan een week duren voordat deze goedgekeurd wordt. Daar gaat namelijk een heel proces aan vooraf. Voor beide geldt dat er een goede omschrijving van de applicatie inclusief beeldmateriaal aangeleverd moet worden zodat de apps goed aangeboden en gevonden kunnen worden. Wanneer je updates voor je app wilt uitrollen moet je eigenlijk hetzelfde proces weer door, al gaat het dan wel sneller.
Web apps
Een webapp is technisch gezien gewoon een website die via je browser geopend wordt. Het fijne hieraan is dat alle toestellen deze kunnen openen en je dus heel makkelijk een heel groot publiek bereikt. Wanneer je een webapp dan ook nog eens responsive opzet, zullen zelfs gebruikers met tablets, laptops, desktops, enzovoorts jouw app optimaal kunnen gebruiken. Gebruikers hoeven de applicatie bovendien niet up-to-date te houden via de appstore: elke keer wanneer iemand de website opent, wordt ook automatisch de laatste versie geladen. Je hoeft de app dus maar één keer te maken én updates worden centraal uitgevoerd.

Fuuut - een treintijden-app voor treinreizigers die vaak op hetzelfde traject reizen - biedt haar app ook als webapp aan
In tegenstelling tot native en hybride apps zijn webapps niet beschikbaar in de verschillende appstores. Hierdoor is echt installeren niet mogelijk en mis je de promotie en andere voordelen van de stores. Daar staat als voordeel tegenover dat je het hele appstore-proces kunt overslaan. Een ander potentieel nadeel van een webapp is dat je geen gebruik kunt maken van alle componenten van de telefoon, zoals de contactlijst. Welke componenten wel en welke niet ondersteund worden, hangt sterk af van de browser die je gebruikt.
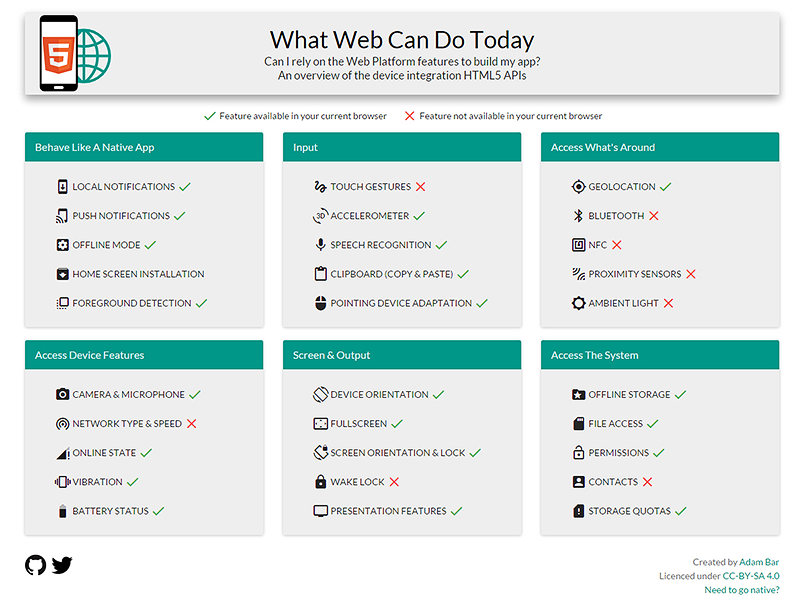
Ben je benieuwd wat de browser die jij gebruikt ondersteunt? Bekijk dan whatwebcando.today, deze website laat zien wat jouw browser op dit moment allemaal al kan. En dat is stiekem toch best al veel en dit wordt steeds meer.

Een overzicht van wat de Chrome browser (versie 48) nu allemaal al ondersteund
Hybride apps
Zoals de naam al zegt, is een hybride app een mix tussen een native app en een webapp. Dat betekent heel simpel gezegd dat je een applicatie bouwt met webapp-technologieën, waarna een middenlaag zorgt dat die code in een native jasje gegoten wordt. Hierdoor zijn hybride apps, net als native apps, gewoon te installeren via een app store en moeten ze op een vergelijkbare manier ingediend en geüpdatet worden. Ze hebben echter maar één codebase, dus je hoeft niet voor elk platform de app helemaal opnieuw te maken. Ook zorgt die middenlaag ervoor dat je alle native componenten van de telefoon kan aanspreken. Het beste van twee werelden dus, maar wat zijn precies de mogelijkheden?
Cordova Cordova is een van die middenlagen. Cordova is een open-source framework waarmee je met standaard webtechnologieën zoals HTML, CSS en JavaScript cross platform kunt ontwikkelen. Cross platform betekent in dit geval dat je een versie van je applicatie voor Amazon Fire OS, Android, BlackBerry 10, Firefox OS, iOS, Ubuntu, Windows Phone 8, Windows en Tizen kunt genereren en dus ook in de verschillende appstores kunt zetten. Cordova heeft een JavaScript API met een standaard aantal plugins waardoor je de native componenten van de telefoons kunt aanspreken. Ook zijn er een hoop third party plugins die je kunt gebruiken om je app te bouwen, al zijn deze helaas niet altijd voor alle platformen aanwezig. De meeste van deze plugins ondersteunen alleen iOS, Android en soms Windows Phone. 
Richtlijnen Cordova apps zijn niet native en volgen daarom niet per definitie de standaarden van het betreffende platform. Ook kunnen ze misschien iets trager reageren. Dat hoeft in beide gevallen niet erg of storend te zijn, zolang je er maar voor zorgt dat dit zo min mogelijk ten koste gaat van de gebruikerservaring. Vooral bij de ontwikkeling van iOS apps moet je je aan heel wat richtlijnen houden ten aanzien van het onderwerp.
In het kort zijn er een aantal redenen waarom Apple jouw Cordova applicatie niet in de appstore zou willen zetten als bepaalde zaken niet goed geregeld zijn. Bijvoorbeeld wanneer je app:
- geen gebruikerservaring biedt zoals die van een “app”;
- niet thuis lijkt te horen in het iOS ecosysteem;
- niets anders aanbiedt dan de standaard mobiele ervaring die je ook kunt hebben op bijvoorbeeld een mobiele website.
Gelukkig zijn er frameworks zoals Ionic die helpen om je app er native uit te laten zien en kun je dus vrij makkelijk zorgen dat je app aan de richtlijnen voldoet.
Ook kun je er voor kiezen om bewust niet de standaarden van de verschillende platformen te volgen zoals de Rabobank afgelopen jaar met de betaal app heeft gedaan. Zij hebben er voor gekozen eerst een webapp te maken (te bereiken via m.rabobank.nl) en deze via een hybride schil beschikbaar te maken voor de verschillende platformen. Waarbij de doelstelling was één klantomgeving te maken voor alle devices, waarin alles volledig is geïntegreerd. Je hebt zelf natuurlijk ook de vrijheid om voor een dergelijke oplossingsrichting te kiezen. Maar doe je dit, hou dan wel rekening met een grotere afwijzingskans door Apple.
De Google Play Store is overigens een stuk minder strikt zoals al eerder aangegeven. Ook daar gelden richtlijnen, maar ze zullen minder snel een app weigeren. Een uitgebreider artikel over hoe je om kunt gaan met de richtlijnen van Apple kun je hier vinden.

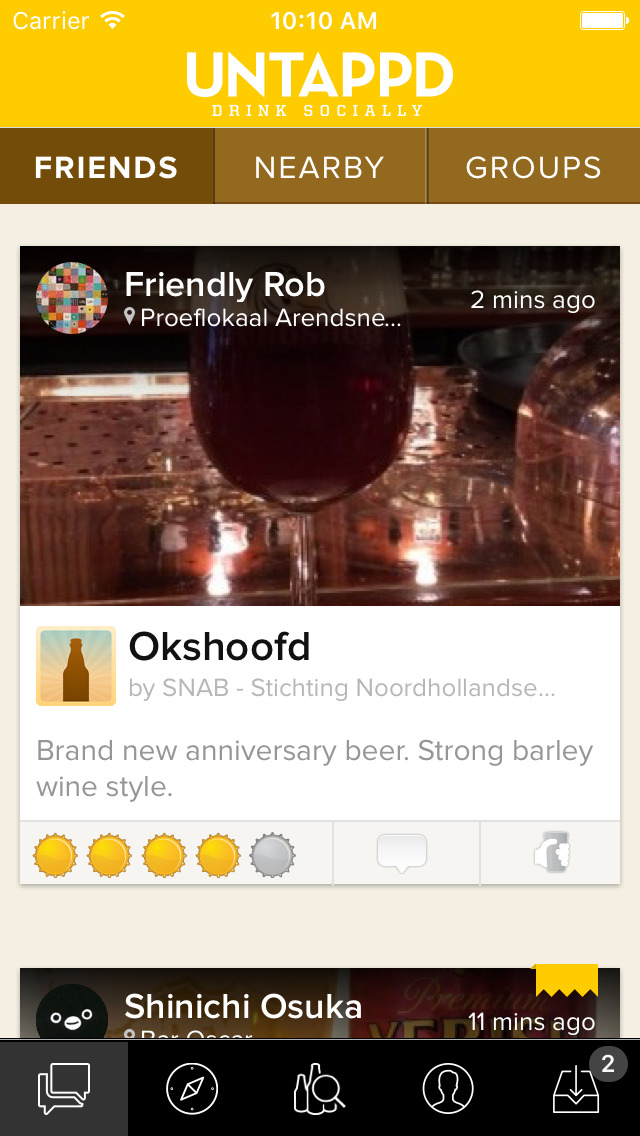
Untappd, een cordova app om je gedronken biertjes in bij te houden en een score te geven
Xamarin en overige frameworks Naast Cordova zijn er natuurlijk nog een aantal andere platforms en frameworks waarin je hybride apps kunt maken. Waar Cordova meer door front-end developers wordt gebruikt, kiezen C# programmeurs bijvoorbeeld eerder voor Xamarin.
Met een C# codebase kunnen ontwikkelaars Xamarin tools gebruiken om Android, iOS en Windows applicaties te schrijven die wél native ogen. Code wordt gedeeld over deze platformen, al zal voor specifieke platformen wel meer unieke code geschreven worden dan met Cordova. Eerder hingen aan het gebruik van Xamarin licentiekosten, waar Cordova open source - en dus gratis - is. Maar vrij recent heeft Microsoft bekend gemaakt dat Xamarin onderdeel van Visual Studio is geworden en belangrijke delen van de Xamarin-sdk nu ook open source beschikbaar zijn.
Andere oplossingen die hier misschien nog genoemd moeten worden, zijn Unity, Titanium, Intel XDK en React Native. Al deze frameworks hebben een eigen manier om met de verschillende devices te communiceren en kennen elk weer hun eigen voor- en nadelen en extra features.
Conclusie
Welke oplossing je ook kiest, het is goed om af te wegen wat voor jou belangrijk is. Als je weet wat je wilt gaan bouwen en welke toestellen je doelgroep gebruikt, kun je zeker al een aantal opties afstrepen.
Native ontwikkeling kan bijvoorbeeld voor veel extra kosten of doorlooptijd zorgen. Maar als budget geen punt is, dan is native in veel gevallen zeker de beste oplossing. Hoeft je app niet de appstore in? Dan kan een webapp ineens een heel stuk voordeliger en sneller gerealiseerd worden dan een native of hybride app. En heb je alleen een bepaald type ontwikkelaars tot je beschikking die geen native apps kunnen maken, dan is een hybride app misschien de meest voor de hand liggende keuze.
Wanneer je jezelf meer van dit soort vragen stelt en dingen gaat afwegen, kan het bijna niet anders dan dat de voor jou beste oplossing zich vanzelf zal aandienen. Natuurlijk kunnen in jouw specifieke situatie zaken van belang zijn die ik nu niet aan bod heb laten komen. Wil je daarom een keer sparren of wil je graag dat ik meedenk over een oplossing voor jouw idee? Stuur me dan gerust een mailtje!